Jak tworzyć dowolne kształty lub kształty w programie Photoshop. Jak dodawać kształty do Photoshopa, jak ich używać i rysować
Ten samouczek pomoże Ci zainstalować nowe kształty w wersji CS6 programu Photoshop. W przypadku innych wersji algorytm będzie taki sam.

Najpierw pobierz plik z nowymi kształtami z Internetu i rozpakuj go, jeśli jest spakowany.
Następnie otwórz Photoshop CS6 i przejdź do menu głównego u góry ekranu do zakładki Edycja -Zestawy- Zarządzanie zestawem (Edycja - Preset Manager). Pojawi się to okno:
Guzik pod literą I (jako mała czarna strzałka) pozwala wybrać rodzaj dodatku, który chcesz zainstalować - pędzle, tekstury, kształty, style itp.
Guzik pod literą b pokazuje odmiany dodatku.
Kliknij małą czarną strzałkę iz wyświetlonej listy, klikając lewym przyciskiem myszy, wybierz rodzaj dodatku - Dane niestandardowe (Kształty niestandardowe):
Pojawi się nowe okno. Tutaj określasz adres pobranego pliku z kształtami. Ten plik znajduje się na Twoim pulpicie lub umieszczony w specjalnym folderze na pobrane dodatki. W moim przypadku plik znajduje się w folderze „Style” na pulpicie:
Naciśnij ponownie Ściągnij(Załaduj)
Teraz w oknie dialogowym Zarządzaj ustawieniami wstępnymi możesz zobaczyć na końcu zestawu kształtów nowe kształty, które właśnie wczytaliśmy:
Uwaga : jeśli jest wiele kształtów, przesuń pasek przewijania w dół, a nowe kształty będą widoczne na końcu listy
To wszystko, Photoshop skopiował określony plik kształtu do swojego zestawu. Możesz tego użyć!
Narysowany przez sportowca figurkę z zestawu „Sporty ekstremalne”
Narzędzia do rysowania pozwalają tworzyć i edytować kształty wektorowe. Dzięki nim łatwo jest tworzyć różne elementy na strony internetowe.
Poniższa rodzina narzędzi umożliwia tworzenie kształtów geometrycznych o różnych kształtach.
Rectangle (prostokąt) () - odpowiednio umożliwia narysowanie prostokąta (a przy wciśniętym klawiszu - kwadratu), wypełnionego kolorem pierwszego planu.
Okrągły prostokąt gon) - tworzy kształty zbliżone do opisanych powyżej, ale pozwala na ustawienie promienia zaokrągleń narożników prostokąta.
Elipsa (elipsa) - tworzy owale (w połączeniu z wciśniętym klawiszem - kółka).
Poligon (wielokąt) - pozwala na tworzenie kształtów geometrycznych o dowolnej liczbie kątów, a także gwiazd wielopromieniowych. Domyślnie tworzy wypukły pięciokąt.
Linia - rysuje linie proste o dowolnej lub określonej długości, grubości, kolorze i kierunku.
Kształt niestandardowy - pozwala na stworzenie geometrycznego kształtu o dowolnym kształcie i zapisanie go do późniejszego wykorzystania.
Utwórz nowy plik szkoleniowy.
Kliknij lewym przyciskiem myszy narzędzie - kształty - na pasku narzędzi otworzy się okno wyboru narzędzi:
Oto podstawowe kształty, których możemy użyć. Wybierz dowolną i spójrz na panel opcji:
Dla dowolnego kształtu, który możesz wybrać:
tryb rysowania: Warstwa kształtu . Kształt jest tworzony na osobnej warstwie. Warstwa kształtu składa się z warstwy wypełnienia, która definiuje kolor kształtu, oraz skojarzonej maski wektorowej, która definiuje granice kształtu. Kontur kształtu to ścieżka wyświetlana na karcie Ścieżki w panelu Warstwy.
Kontury . Ten tryb umożliwia rysowanie konturów kształtów, które można wypełnić lub obrysować dowolnym kolorem. Ścieżki są wyświetlane na karcie Ścieżki w panelu Warstwy.
Wypełnij piksele ... Podczas pracy w tym trybie tworzone są nie wektorowe, ale obrazy rastrowe, które można przetwarzać w taki sam sposób, jak każdy obraz rastrowy
styl kształtu i kolor
ustaw parametry specyficzne dla tego kształtu
Narysuj prostokąty
Wybierzmy pierwszy kształt - prostokąt. Na panelu wybierz tryb - warstwa kształtu... Wybierz styl, klikając trójkąt po prawej stronie.
Wybierz, co chcesz. Nawiasem mówiąc, jeśli klikniesz trójkąt w okręgu (po prawej), możesz wybrać dodatkowe style w menu kontekstowym, które zostanie otwarte. Jeśli nie chcesz używać stylu, wybierz biały kwadrat z czerwoną linią przechodzącą przez niego.
Teraz możesz ustawić parametry geometryczne:
Dowolnie - jak rysujesz, niech tak będzie.
- jak rysujesz, niech tak będzie. Plac - kiedy przeciągasz kształt myszą, szerokość i wysokość zawsze będą takie same.
- kiedy przeciągasz kształt myszą, szerokość i wysokość zawsze będą takie same. Ustawiony rozmiar - możesz ustawić szerokość i wysokość prostokąta (w cm) i kliknąć na płótnie. Pojawi się prostokąt o określonych wymiarach.
- możesz ustawić szerokość i wysokość prostokąta (w cm) i kliknąć na płótnie. Pojawi się prostokąt o określonych wymiarach. Ustaw proporcje - możesz ustawić, ile razy szerokość będzie mniejsza (lub większa) niż wysokość. Podczas rozciągania kształtu proporcje zostaną zachowane.
- możesz ustawić, ile razy szerokość będzie mniejsza (lub większa) niż wysokość. Podczas rozciągania kształtu proporcje zostaną zachowane. Od centrum - rysuje prostokąt od środka.
- rysuje prostokąt od środka. Przyciągaj do pikseli - krawędzie prostokąta są przyciągane do granic pikseli.
Teraz wybierz dowolne i przeciągnij swój prostokąt na płótno za pomocą myszy. Na przykład, oto co mam, kiedy używam stylów Przycisk, szklane przyciski i style internetowe.
Całkiem przydatne narzędzie do tworzenia przycisków i menu dla stron internetowych, prawda?
Narysuj prostokąty z zaokrąglonymi rogami
Wybierzmy drugi kształt - prostokąt z zaokrąglonymi narożnikami. Na panelu wybierz tryb - warstwa kształtu, promień narożnika - na przykład 15 i kolor (możesz stylizować go według własnego uznania) Parametry geometryczne są takie same jak dla prostokąta.
Oto, co otrzymałem z różnymi kombinacjami promienia i stylu.
Czy to nie bloki wiadomości i przyciski menu?
Narysuj koła
Wybierzmy trzeci kształt - elipsę. Na panelu wybierz tryb - warstwę kształtu, kolor i styl. Parametry geometryczne są takie same jak dla prostokąta, z tą różnicą, że zamiast kwadratu można wybrać okrąg. Wybierz „odręczne” i rozciągnij elipsę. Jeśli chcesz mieć okrąg, przytrzymaj klawisz Shift lub wybierz-okrąg- w parametrach geometrycznych.
Oto co mam:
Rysowanie wielokątów
Wybierzmy kształt - wielokąt. Na panelu wybieramy tryb - warstwę kształtu, liczbę boków z zakresu od 3 do 100 (np. 3 - dla trójkąta, 6 - dla sześciokąta), kolor i styl. Rozważ parametry geometryczne:
Promień jest promieniem wielokąta.
jest promieniem wielokąta. Gładkie narożniki zewnętrzne
Gwiazda - wielokąt wypukły z niezaznaczonym polem wyboru, wielokąt wklęsły ze znacznikiem wyboru.
- wielokąt wypukły z niezaznaczonym polem wyboru, wielokąt wklęsły ze znacznikiem wyboru. Głębokość wiązki - jeśli wielokąt jest wklęsły, jego wierzchołki wydają się tworzyć promienie. Ten parametr pokazuje, jaką część promienia wielokąta zajmą promienie. Im wyższy procent, tym dłuższe i ostrzejsze promienie.
- jeśli wielokąt jest wklęsły, jego wierzchołki wydają się tworzyć promienie. Ten parametr pokazuje, jaką część promienia wielokąta zajmą promienie. Im wyższy procent, tym dłuższe i ostrzejsze promienie. Gładkie narożniki zewnętrzne - z niesprawdzonymi rogami są ostre, z zaznaczonymi rogami zaokrąglonymi.
Na przykład:
Pierwszy sześciokąt ma promień 3 cm, reszta pól jest odznaczona.
Drugi sześciokąt ma promień 3 cm, haczyk na -gwiazda-, głębokość promieni wynosi 25%, reszta znaczników nie jest zaznaczona.
Trzeci sześciokąt ma promień 3 cm, głębokość promieni wynosi 50%, wszystkie pola są sprawdzone.
Do wszystkich zastosowano styl.
Rysować linie
Wybierzmy kształt - linie. Na panelu wybierz tryb - warstwę kształtu, szerokość linii (w pikselach), kolor i styl. Rozważ parametry geometryczne:
Jeśli wszystkie pola wyboru nie są zaznaczone, będzie to tylko linia, parametry ustawiają strzałki na końcach tej linii.
Początek - strzałka na początku linii.
- strzałka na początku linii. koniec - strzałka na końcu linii.
- strzałka na końcu linii. Szerokość - proporcje strzałki jako procent grubości linii (od 10% do 1000%).
- proporcje strzałki jako procent grubości linii (od 10% do 1000%). Długość - proporcje strzały jako procent grubości linii (od 10% do 5000%).
- proporcje strzały jako procent grubości linii (od 10% do 5000%). Krzywizna - określa krzywiznę najszerszej części strzały w miejscu, w którym styka się ona z linią (-50% do + 50%).
Na przykład:
Pierwsza linia zawiera wszystkie znaczniki wyboru, szerokość - 500%, długość - 1000%, grubość - 2 piksele.
W drugiej linii wszystko jest takie samo, ale na początku jest zaznaczenie, a krzywizna wynosi 5%.
W trzecim wierszu wszystko jest takie samo, ale na-końcu- znajduje się znacznik wyboru, a na -beginning- jest niezaznaczony.
Czwarta linia zawiera oba znaczniki, szerokość - 500%, długość - 1000%, krzywizna - 15%, grubość - 5 pikseli.
Do wszystkich zastosowano styl.
Narysuj dowolne kształty
Wybierzmy kształt - dowolny kształt. Na panelu wybierz tryb - warstwę kształtu, kolor i styl. Parametry geometryczne są takie same, jak dla prostokąta. Ale tutaj jest wybór samej figury:
Narysuj wiele kształtów na jednej warstwie
Zasada jest taka sama, jak w przypadku prostokątnych narzędzi do zaznaczania (w pierwszej lekcji utworzyliśmy niestandardowy obszar zaznaczenia za pomocą narzędzi na pasku opcji: dodaj do zaznaczenia, odejmij od zaznaczenia itp.). Te same narzędzia są dostępne w panelu opcji kształtu.
Na przykład utwórz kształt prostokąta, teraz na pasku opcji kliknij ikonę „dodaj do obszaru kształtu”, a następnie wybierz kształt elipsy. Przesuń kursor myszy do górnej granicy naszego prostokąta, naciśnij lewy przycisk myszy i nie zwalniając, rozciągnij elipsę. Powinien wyglądać mniej więcej tak:
Jeśli elipsa nie jest rozciągnięta tak, jak chcesz, możesz to naprawić. Aby to zrobić, weź pasek narzędzi narzędzie do wyboru ścieżki-
Przesuń kursor do krawędzi elipsy i trzymając wciśnięty lewy przycisk myszy, przeciągnij elipsę tam, gdzie powinna. Korzystając ze wszystkich tych narzędzi, możesz rysować kształty o różnym stopniu złożoności.
Zapisz kształty
Powiedzmy, że podoba nam się ostatni utworzony przez nas kształt i chcemy go użyć w przyszłości. Aby to zrobić, musisz go zapisać. W tym menu Edycja -u003e Zdefiniuj kształt odręczny. Nadaj nazwę nowemu kształtowi.
Teraz nasz kształt pojawił się w rozwijanym panelu do wyboru dowolnych kształtów.
W ostatnim samouczku nauczyliśmy się, jak pracować z kształtami i warstwami kształtów w programie Photoshop. Widzieliśmy, jak dodawać proste prostokąty i elipsy do dokumentu za pomocą pięciu narzędzi Kształty (Prostokąt, Zaokrąglony prostokąt, Elipsa, Wielokąt i Linia) oraz rysować gwiazdy, linie i strzałki kierunkowe.
Dobrze jest mieć w programie narzędzia do rysowania okręgów i kwadratów, ale co jeśli potrzebujemy narysować bardziej złożony kształt? A co by było, gdybyśmy chcieli dodać serce do zdjęcia ślubnego lub zaproszenia, narysować psa lub kota na logo sklepu zoologicznego? A co z obrazem kwiatów, liści, płatków śniegu, nutami lub ikoną praw autorskich na twoich rysunkach?
W rzeczywistości Photoshop działa ze wszystkimi tymi i innymi kształtami i pozwala nam dodawać je do obrazu tak łatwo, jak dodawaliśmy koła i kwadraty. W programie wszystkie te bardziej złożone kształty nazywane są dowolnymi kształtami i możemy je narysować za pomocą narzędzia Custom Shape Tool, z którym zapoznamy się w tym samouczku.
Narzędzie Kształt odręczny
Narzędzie Dowolny kształt znajduje się w przyborniku w tej samej sekcji, co inne narzędzia Kształty. Domyślnie narzędzie Prostokąt jest wyświetlane na ekranie, ale jeśli klikniesz je i przytrzymasz przycisk myszy przez kilka sekund, pojawi się wyskakujące menu z listą innych narzędzi, które są również dostępne w tej sekcji. Narzędzie Dowolny kształt znajduje się na samym dole listy:
Kliknij ikonę narzędzia Prostokąt i przytrzymaj przycisk myszy, a następnie wybierz narzędzie Dowolny kształt z menu, które się pojawi
Jeśli masz już wybrane jedno z narzędzi grupy Kształty, możesz szybko przełączyć się na narzędzie Dowolny kształt na pasku opcji, na którym znajduje się sześć ikon reprezentujących narzędzia grupy Kształty. Ikona narzędzia Kształt odręczny jest ostatnią po prawej (wygląda jak kropelka):
Jeśli masz już aktywne inne narzędzie z grupy „Kształty”, możesz wybrać narzędzie „Dowolny kształt” w panelu ustawień
Wybór dowolnego kształtu
Po wybraniu narzędzia Kształt odręczny musimy zdecydować o kształcie kształtu, który chcemy narysować. Okno podglądu pojawi się na pasku opcji po prawej stronie ikony narzędzia Dowolny kształt, wyświetlając miniaturę aktualnie wybranego kształtu:
Okno podglądu wyświetla dowolny wybrany przez nas kształt
Aby wybrać inny kształt, kliknij okno podglądu. Ta czynność otworzy panel Dowolne kształty, pokazujący wszystkie kształty, które są obecnie dostępne do zaznaczenia. W rzeczywistości Photoshop działa z dużo bardziej dowolnymi kształtami niż ograniczona liczba początkowo prezentowana w palecie. Zastanowimy się dalej, jak załadować inne dowolne kształty do palety:
Kliknij podgląd, aby otworzyć panel Dowolne kształty
Aby zaznaczyć kształt, wystarczy kliknąć jego miniaturę, a następnie klawisz Wchodzić (Wygrana) / Powrót (Mac), aby zamknąć paletę. Lub kliknij dwukrotnie miniaturę kształtu, aby zaznaczyć kształt i zamknąć samą paletę. Wybieram kształt w kształcie serca:
Wybieranie kształtu w kształcie serca z panelu Dowolne kształty
Wybór koloru dla kształtu
Po wybraniu kształtu kształtu musisz wybrać dla niego kolor. Można to zrobić, klikając ikonę próbki koloru znajdującą się po prawej stronie słowa „Kolor” w panelu ustawień:
Kliknij ikonę próbki koloru, aby wybrać żądany kolor dla dowolnego kształtu
Program od razu otworzy paletę kolorów, w której możemy wybrać żądany kolor. Ponieważ postanowiłem narysować kształt w kształcie serca, wybiorę kolor czerwony. Aby zamknąć paletę kolorów, kliknij OK po wybraniu żądanego koloru:
Wybierz kolor dla kształtu w kształcie serca z palety kolorów
Wybór opcji warstwy kształtu
Jak wspomniałem w poprzednim samouczku, Photoshop pozwala nam narysować trzy rodzaje kształtów za pomocą narzędzi z grupy Kształty. Możemy rysować kształty wektorowe, które są niezależne od rozdzielczości i mogą być skalowane bez utraty jakości (jest to typ kształtu, który narysowalibyśmy w programie Illustrator). Możemy również rysować ścieżki, które są po prostu konturami kształtów, lub możemy rysować kształty pikselowe, które program wypełnia kolorowymi pikselami. W większości przypadków rysujemy kształty wektorowe i aby to zrobić, musimy wybrać opcję Warstwy kształtów na pasku opcji. To pierwsza ikona w grupie trzech ikon znajdujących się bliżej lewej strony panelu ustawień:
Aby narysować kształty wektorowe, wybierz opcję „Warstwa kształtu” w panelu ustawień
Aby narysować kształt, kliknij w oknie dokumentu, aby zdefiniować punkt początkowy, a następnie, trzymając wciśnięty przycisk myszy, odciągnij kursor myszy od punktu początkowego. Podczas przesuwania kursora program pokaże cienki zarys przyszłego kształtu:
Kliknij, aby zdefiniować punkt początkowy, a następnie przeciągnij, aby narysować kształt
Zwolnij przycisk myszy, aby zakończyć rysowanie kształtu, a program natychmiast wypełni kształt kolorem wybranym w panelu preferencji:
Photoshop wypełnia kształt kolorem po zwolnieniu przycisku myszy
Rysowanie kształtu o odpowiednich proporcjach
Zauważ, że kształt mojego serca wygląda na trochę zniekształcony. Jest szerszy i krótszy, niż się spodziewałem. Wynika to z faktu, że domyślnie Photoshop nie stara się zachować prawidłowych proporcji (czyli inaczej mówiąc proporcji) kształtu podczas jego renderowania. Nacisnę Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć i spróbuję ponownie narysować kształt.
Aby narysować kształt o odpowiednich proporcjach, umieść kursor w oknie dokumentu i trzymając wciśnięty przycisk myszy, zacznij przeciągać kursor i rysować kształt jak zwykle. Robiąc to, naciśnij klawisz Shift i kontynuuj przytrzymywanie go podczas przesuwania kursora. Gdy tylko naciśniesz (i przytrzymasz) klawisz Shift, zobaczysz, że kontur kształtu uzyskał prawidłowe proporcje:
Aby narysować kształt o odpowiednich proporcjach, przytrzymaj klawisz Shift podczas przeciągania kursora
Kiedy jesteś zadowolony z rozmiaru narysowanego kształtu, zwolnij przycisk myszy, a następnie zwolnij klawisz Shift (pamiętaj, aby zwolnić klawisz Shift jako ostatni). Program ponownie wypełni kształt wybranym kolorem:
Zwolnij klawisz Shift dopiero po zwolnieniu przycisku myszy
Wciśnę ponownie Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć, a następnie wybiorę inny kształt, klikając podgląd kształtu na pasku Preferencji, aby otworzyć paletę Kształty. Tym razem skupię się na obrazie nut:
Kliknij miniaturę nut, aby wybrać kształt
Aby narysować nuty, ustawię kursor w oknie dokumentu, aby zdefiniować punkt początkowy, a następnie przytrzymam przycisk myszy i odciągnę kursor myszy od punktu początkowego. Gdy tylko zacznę przeciągać kursor, naciskam i przytrzymuję klawisz Shift, aby zablokować kształt w odpowiednich proporcjach i kontynuować rysowanie obrazu:
Podczas przesuwania kursora będę przytrzymywać klawisz Shiftaby zachować kształt w odpowiednich proporcjach
Następnie zwolnię przycisk myszy, aby zakończyć malowanie, a Photoshop wypełni kształt tym samym kolorem, który wybrałem dla poprzedniego kształtu:
Nowy kształt zostanie wypełniony tym samym kolorem, co poprzedni.
Zmień kolor wypełnienia narysowanego kształtu
A jeśli chcę, aby mój nowy kształt był inny niż poprzedni? Mogłem po prostu wybrać inny kolor w panelu preferencji przed narysowaniem nowego kształtu. Jednak bez problemu możemy zmienić kolor już narysowanego kształtu. Każdy nowy odręczny kształt, który narysujesz, znajduje się na osobnej warstwie kształtu w panelu Warstwy, a każda warstwa kształtu ma własną ikonę próbki, która wyświetla bieżący kolor wypełnienia kształtu. Aby zmienić kolor, wystarczy dwukrotnie kliknąć ikonę próbki koloru:
Aby zmienić bieżący kolor kształtu, kliknij dwukrotnie ikonę próbki koloru warstwy kształtu
Photoshop ponownie otworzy paletę kolorów, w której możemy wybrać nowy kolor. Wybiorę fiolet:
Wybierz nowy kolor dla kształtu z palety kolorów
Kliknij OK, kiedy będziesz gotowy, aby zamknąć paletę kolorów. W ten sposób Photoshop zmieni dla nas kolor kształtu:
W dowolnym momencie możemy zmienić kolor kształtu wektora.
Ładowanie dodatkowych zestawów kształtów
Jak wspomniałem, Photoshop działa z dużo większą liczbą dowolnych kształtów niż ograniczona liczba, która była pierwotnie dostarczana. Wystarczy załadować dodatkowe kształty do palety. Możemy to zrobić, otwierając Paletę kształtów w panelu opcji i klikając małą strzałkę w prawym górnym rogu palety:
Kliknij małą strzałkę w prawym górnym rogu palety kształtów
Ta czynność otworzy menu z różnymi parametrami, na samym dole będzie znajdować się lista dodatkowych zestawów kształtów zainstalowanych w Photoshopie. Każdy z tych zestawów to zbiór figurek połączonych wspólnym tematem, na przykład Zwierzęta, Muzyka, Natura itp. Część zestawów pojawiła się tylko w wersji programu Photoshop CS5 (jest to wersja, której używam), ale większość zestawów jest dostępna we wszystkich nowszych wersjach programu:
Wszystkie te dodatkowe zestawy kształtów są instalowane w programie, ale należy je ręcznie załadować do palety
Jeśli wiesz, jakiego zestawu kształtów potrzebujesz, możesz go wybrać, klikając odpowiednią nazwę zestawu na liście. Jednak łatwiej jest załadować wszystkie zestawy kształtów naraz. Możemy to zrobić, wybierając nazwę „Wszystkie” na górze listy zestawów:
Wybierz nazwę „Wszystkie” (Wszystkie), aby pobrać wszystkie dodatkowe zestawy formularzy
Następnie pojawi się okno dialogowe, w którym będziesz musiał zdecydować - zamień bieżące dowolne kształty na nowe lub dodaj kształty do istniejących. Wybierz w oknie element „Dołącz”, który pozwoli Ci zapisać oryginalne kształty i dodać do nich nowe:
Aby wczytać nowe kształty, zachowując oryginalne kształty na palecie, wybierz „Dołącz”
A teraz, jeśli otworzymy paletę kształtów, klikając okno podglądu w panelu ustawień, zobaczymy wiele nowych kształtów, z których możemy wybrać te, których potrzebujemy. Rozszerzyłem nieco paletę kształtów, aby było widać więcej miniatur. Aby wyświetlić wszystkie miniatury figur, użyj paska przewijania po prawej stronie palety:
Wszystkie dodatkowe kształty dostępne w programie Photoshop są teraz ładowane do palety kształtów
Poniżej kilka przykładów kształtów, które możemy teraz narysować w programie:
Paleta Kształty odzwierciedla teraz wszystkie dodatkowe kształty dostępne w programie Photoshop
Pomimo całej różnorodności gotowych, dowolnych kształtów, które są dostępne w programie, może się zdarzyć, że nawet po załadowaniu wszystkich zestawów nie będziemy w stanie znaleźć obrazu potrzebnego nam do specjalnego projektu, nad którym pracujemy. I w tym przypadku Photoshop będzie dla nas niezastąpionym pomocnikiem, ponieważ pozwala nam samodzielnie stworzyć dowolny kształt. Aby dowiedzieć się, jak stworzyć własną kolekcję dowolnych kształtów, zapisać ją i używać w przyszłości, zapoznaj się z naszym samouczkiem „Tworzenie własnych niestandardowych kształtów”!
A teraz skończyliśmy! Widzieliśmy, jak możesz dodawać złożone kształty do dokumentu za pomocą narzędzia Dowolny kształt. W następnym samouczku dowiemy się, czym różnią się kształty wektorowe, ścieżki i kształty pikseli!
Transfer: Ksenia Rudenko
Narysuj chmurkę piórem
Prosta lekcja rysunku. Jak narysować wszystko za pomocą narzędzia Pióro. Narzędzie jest uniwersalne, potrafi wiele, ale amatorzy rzadko z niego korzystają. Dlaczego? Trudno jest im nauczyć się obsługi narzędzia Pióro w programie Photoshop. Nic skomplikowanego. Wypróbuj ten samouczek jako przykład.
Jak narysować długopisem prosty kształt - chmurkę czy małą chmurkę? Lub jakikolwiek inny kształt złożony z kilku zakrzywionych segmentów. Najłatwiej jest utworzyć prostą i prymitywną prostą ścieżkę, a następnie „zakrzywić” jej segmenty zgodnie z potrzebami.
Weź narzędzie Pióro, na pasku opcji kliknij przycisk Ścieżki, aby narysować ścieżkę bez wypełnienia, i narysuj kształt podobny do tego, po prostu klikając piórem we właściwych miejscach:
Narzędzia do zaznaczania ścieżki i zaznaczania bezpośredniego, znajdujące się na pasku narzędzi tuż pod piórem, umożliwiają przesuwanie ścieżki lub jej poszczególnych węzłów. Użyj tych strzałek do edycji, jeśli utworzona ścieżka nie jest zbyt dobra.
Nie wygląda jak chmura. Wybierz narzędzie Dodaj punkt kontrolny z zestawu narzędzi Pióro i umieść dodatkowy punkt kontrolny w środku prostej.
Aby linia prosta się zgięła, musisz pociągnąć na zewnątrz przez środek, czyli przez ten dodatkowy punkt, który ustawiliśmy. Z tego miejsca wychodzą dwie prowadnice. Jeśli są bardzo krótkie, łuk będzie się gwałtownie wyginać. Aby zmienić kształt łuku, chwyć końcówkę prowadnicy i przeciągnij ją. Aby łuk był symetryczny, prowadnice muszą mieć tę samą długość i znajdować się pod tym samym kątem.
Przekształć wszystkie proste segmenty w łuki, jak pokazano na rysunku.
Rezultatem jest kontur przypominający chmurę. Ale tak narysowana postać nie jest obrazem, a jedynie kawałkiem, z którego można stworzyć obraz. Kontur jest niewidoczny na zdjęciu. Utworzony kontur chmurki można wypełnić kolorem lub teksturą albo obrysować ołówkiem lub pędzlem.
Wybierz biały jako kolor pierwszego planu na pasku narzędzi programu Photoshop.
Kliknij prawym przyciskiem myszy w dowolnym miejscu ścieżki lub w jej pobliżu. Otworzy się menu kontekstowe do pracy z konturem.
Z tego menu wybierz Wypełnij ścieżkę (Wypełnij ścieżkę). W otwartym oknie dialogowym możesz wybrać kolor wypełnienia głównego lub tła, promień wtapiania i tryb nakładania się warstw.
Oto wynik - rysowana jest ładna biała chmura:
A co, jeśli chmura nie powinna być biała, a wystarczy narysować obrys chmury? Cofnij ostatnią czynność - wypełnij ścieżkę: paleta Historia, krok wstecz.
Wybierz i dostosuj narzędzie Ołówek. Na pasku opcji nadaj mu grubość 2 lub 4 piksele.
Kliknij prawym przyciskiem myszy, aby wyświetlić menu kontekstowe do pracy ze ścieżką. Wybierz Obrysuj ścieżkę z menu.
W oknie, które zostanie otwarte, wybierz narzędzie Ołówek (Ołówek),
wciśnij OK i otrzymaj wynik - zarys chmury zarysowany ołówkiem.
Możesz także użyć innych narzędzi do głaskania, takich jak pędzel. Każdy instrument musi być wstępnie skonfigurowany.
Cofnij ostatnią czynność - pociągnięcie ołówkiem: paleta Historia, krok wstecz. Na pasku narzędzi wybierz narzędzie Pędzel (Pędzel), nadaj mu następujące parametry:
Kliknij prawym przyciskiem myszy, aby wyświetlić menu kontekstowe do pracy ze ścieżką. Z menu wybierz Obrysuj ścieżkę (obrys) iw oknie dialogowym zamiast Ołówek (Ołówek) Ustaw Pędzel (Pędzel)
Otrzymasz następujący wynik:
Jeśli w trakcie szkolenia stworzyłeś małe arcydzieło i chcesz je zachować do wykorzystania w przyszłości, kliknij ponownie prawym przyciskiem myszy menu kontekstowe, aby pracować z konturem i wybierz Zdefiniuj kształt niestandardowy.
W otwartym oknie ustaw nazwę kształtu i OK.
W przyszłości znajdziesz swoją chmurę w sekcji gotowych dowolnych kształtów wektorowych i będziesz mógł z niej korzystać, kiedy tylko będziesz tego potrzebować.
Witam wszystkich, drodzy czytelnicy bloga koskomp i moi drodzy przyjaciele. Dziś powiem ci, jak dodawać kształty do Photoshopa, jak ich używać i do czego służą. A także na końcu artykułu narysujemy uroczą szklankę w stylu wektorowym. Wiele osób uważa, że u200bu200bto narzędzie jest bezużyteczne, ale zapewniam, że w projektowaniu stron internetowych jest to prawie główna funkcja. Spójrz na projekt na mojej publicznej stronie. Jest dosłownie zbudowany na liczbach. Dlatego musisz to wiedzieć. W tym przypadku sprawa nie ogranicza się do prostego rysowania kwadratów. Tutaj wszystko jest o wiele ciekawsze.
Zacznijmy od prostego, a mianowicie rysunku. Sama grupa narzędzi składa się z sześciu typów:
Prostokąt
Zaokrąglony prostokąt
Elipsa
Wielokąt
Linia (więcej)
Arbitralna postać
Każdy z tych typów ma swoje własne chipy, które różnią się od siebie. Dlatego rozważmy na początku ogólne zasady rysowania.
Aby dodać kształt, należy zaznaczyć go w grupie narzędzi i przytrzymując lewy przycisk myszy, zaczynamy go rysować, a raczej zaznaczać obszar i rozmiar. Sam kształt może mieć dowolny rozmiar i domyślnie będzie rysowany nieproporcjonalnie. Ale jeśli przytrzymasz klawisz ZMIANA, wtedy okaże się, że jest równy ze wszystkich stron, a zatem prostokąt będzie kwadratem, a elipsa będzie kołem.
W górnym menu zobaczymy panel właściwości, w którym możemy ustawić wypełnienie samego kształtu, a także kolor obrysu. Jeśli nie chcesz żadnych kolorów, a tylko linię, wybierz kolor „Bez wypełnienia” i „Bez obrysu”. Możemy też ustawić grubość tego właśnie pociągnięcia, jeśli jeszcze zdecydujemy się na wybór koloru.
Aby zmienić kolor rysowanego obiektu, możesz po prostu ponownie wybrać narzędzie „Kształt” i zamienić je we właściwościach powyżej lub możesz dwukrotnie kliknąć ikonę w panelu warstw.
Używanie dowolnych kształtów w Photoshopie
Jeśli wszystko jest jasne ze wszystkimi powyższymi liczbami (weź to i narysuj), chciałbym trochę zatrzymać się na dowolnej opcji. Najpierw wybierz to narzędzie.
Nie ma jednoznacznej formy (stąd nazwa), ale gotowych opcji jest wiele. Aby je wszystkie uwzględnić we właściwościach elementu „Kształt”, a raczej otwórz go. Jak widać, mamy tutaj różne kontury, za pomocą których możemy narysować strzałę, serce, znak zakazu i wiele więcej.
Spróbujmy dodać niestandardowy kształt znacznika wyboru do programu Photoshop. Nadam mu kolor, kreskę i narysuję w standardowy sposób, czyli przytrzymując lewy przycisk myszy i odciągając trochę na drugą stronę. Nie zapomnij przytrzymać klawisza Zmianazachować wszystkie proporcje. W ten sposób możesz rysować fajne, niestandardowe obiekty. Na uwagę zasługuje również fakt, że niezależnie od wielkości rysowanego obiektu zawsze będzie równy i gładki. Dzieje się tak, ponieważ pierwotnie kształt był obiektem wektorowym. A obiekty wektorowe nie składają się z pikseli, jak zwykły obraz, ale są tworzone na podstawie formuł.
Jak ustawić kształty w Photoshopie
Ale piękno polega na tym, że ten zestaw można uzupełniać, to znaczy można dodatkowo ładować dowolne kształty, uzupełniając kolekcję. To jest łatwe do zrobienia. Aby to zrobić, wystarczy na przykład pobrać te zestawy z dowolnej witryny pixelbox... Istnieje bardzo duża kolekcja z różnymi zestawami. Powiedzmy, że pobieram ten niesamowity zestaw do jazdy na deskorolce.
Teraz przejdź do folderu „Pobrane” lub do miejsca, w którym pliki są domyślnie pobierane. Następnie uruchamiamy pobrany plik. Nie trzeba go nawet rozpakowywać, można go uruchomić bezpośrednio w archiwum.
Następnie Photoshop otworzy się i nowe dowolne elementy pojawią się już w Twojej kolekcji. Weź to i użyj.
Możliwości kształtów
Same figury są bardzo potężne. Początkowo myślałem, że za ich pomocą można rysować tylko kwadraty i guziki, ale bardzo się myliłem. Przyjrzyjmy się bliżej.
Nieruchomości
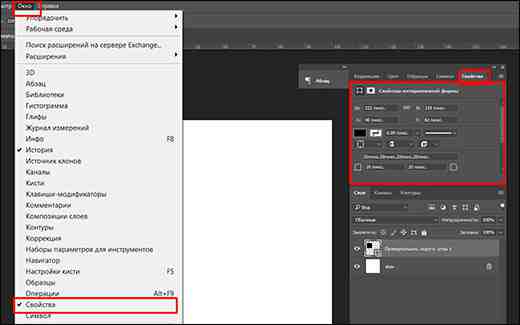
Warto wziąć pod uwagę, że każdy kształt ma swoje właściwości, które można zmienić, aby uzyskać jak najciekawszy efekt. Znajdują się one w osobnym oknie iz reguły gdzieś w obszarze panelu warstw, ale nie jest to konieczne. Jeśli nie są dla Ciebie aktywowane, zrób to wchodząc do menu głównego w „Oknie” - „Właściwości”. Następnie możesz narysować dowolny element i zobaczyć, co możesz w nim zmienić.
Prostokąt i prostokąt zaokrąglony mają ten sam zestaw właściwości. Zajmuje się głównie promieniem narożników. A jeśli w pierwszym przypadku jest zero na wszystkich frontach, to w drugim jest już ustawione. Możesz zmienić ten sam promień, sprawiając, że rogi będą bardziej zaokrąglone lub odwrotnie, jednocześnie lub osobno.
Narysujmy prostokąt tylko dla zabawy i ustawmy promień 35 tylko w dwóch rogach (prawy górny i lewy dolny). Tuż przed tym pamiętaj, aby wyłączyć połączenie narożników, klikając ikonę spinacza do papieru między nimi, w przeciwnym razie wartości zmienią się dla wszystkich.
Jeśli używasz pociągnięcia, możesz zmienić jego położenie. Oznacza to, że może znajdować się na zewnątrz kształtu, wewnątrz niego lub wzdłuż środka konturu. Możesz to wybrać, klikając odpowiednią ikonę.
Zwróć też uwagę na ikonę koła zębatego. Nadaje Twoim kształtom dodatkowe właściwości. Na przykład, jeśli masz aktywny prostokąt lub elipsę, możesz od razu ustawić go tak, aby rysował w równych proporcjach, aby uzyskać kwadrat lub okrąg i nie musisz już dłużej przytrzymywać klawisza ZMIANA.
Jeśli używasz wielokąta, możesz ustawić liczbę boków, wygładzić lub narysować gwiazdę. A w przypadku rysowania linii możesz ustawić na. Dlatego nie zapomnij odwołać się do tej funkcji.
Wytnij i dodaj
Ale nie wystarczy tylko dodać kształty do Photoshopa, musisz nauczyć się korzystać ze wszystkich ich uroków. Domyślnie podczas dodawania nowego obiektu jest on tworzony na nowej warstwie. Ale jeśli tego nie chcesz, to wejdź „Operacje na konturach” Wybierz przedmiot „Połącz kształty”... Teraz możesz tworzyć całe obiekty z wielu elementów.
Wielu zapyta, mówią, jak można je wtedy odróżnić, skoro wszystkie są na tej samej warstwie? Odpowiedź jest prosta: na pasku narzędzi mamy dwa kursory, z których jeden odpowiada za wybór ścieżki, a drugi za wybór węzła. To za pomocą zaznaczenia konturu (czarny kursor) będziemy mogli zaznaczyć tylko określony kształt na warstwie.
Dodatkowo możemy wyciąć, a raczej odjąć kształt od innego, nie dotykając oryginalnego. Aby to zrobić, narysuj inny obiekt wewnątrz oryginalnego (nie zapomnij ustawić trybu „Połącz kształty”tak jak zrobiliśmy powyżej, aby były na tej samej warstwie). Jak widać, niewiele się jeszcze zmieniło. Ale tak powinno być.
Teraz wybierz narzędzie „Wybór konspektu” i szturchnij narysowany przez nas kształt. Następnie udajemy się do „Operacje na konturach”ale tym razem wybieramy „Odejmij przednią figurę”... Przekonasz się, jak sprytnie został wycięty, a teraz zamiast tego jest kawałek tła. Ale w rzeczywistości tak nie jest. Element jest taki, jaki był i pozostaje, po prostu stał się niewidoczny, ale nadal możesz go przesuwać, przekształcać i ponownie uwidaczniać.
Ta funkcja jest często używana podczas tworzenia logo, banerów i innych elementów projektowania stron internetowych.
Jak dopasować kształty do innych elementów
Kolejną ważną właściwością podczas rysowania kształtów jest ich wyrównanie. Na przykład musimy wykonać kilka kształtów w tej samej odległości od siebie, a także na tej samej linii. Powiedzmy, że biorę narzędzie Elipsa i przytrzymuję Zmiana Narysuję kilka kółek.
Teraz weźmy znany już czarny kursor o nazwie „Wybór konspektu” i za pomocą przytrzymanego przycisku myszy zaznacz wszystkie cztery okręgi, pod warunkiem, że nadal znajdują się na tej samej warstwie. Jeśli każdy okrąg znajduje się na innej warstwie, musisz wybrać warstwy. Aby to zrobić, możesz użyć zaciśniętego ZMIANA lub CTRL w panelu warstw. Następnie kliknij prawym przyciskiem myszy i kliknij „Połącz kształty”.
Ale nie możesz łączyć. Jeśli na przykład każdy element wymaga własnego koloru, po prostu wybierz warstwy i weź narzędzie Przesuń, w przeciwnym razie nic ci nie wyjdzie, to znaczy funkcje wyrównania nie będą dostępne.
Po wybraniu wszystkiego przejdź do menu „Wyrównanie konturu” i wybierz parametry, których potrzebujemy. W moim przypadku muszę wybrać „Centra w pionie” i Rozłóż według szerokości... W takim przypadku kształty zostaną wyśrodkowane, a odległość między nimi będzie taka sama. Ta funkcja działa analogicznie w przypadku ustawienia pionowego.
Teraz wszystko zostanie wyrównane względem jego środków, ale nic nie przeszkodzi ci w wyśrodkowaniu figur wzdłuż dolnej krawędzi.
Deformacja figur
Cóż, pozostaje przeanalizować jeszcze jedną interesującą właściwość, a mianowicie deformację. Nie, nie jest to dokładnie to, czego nauczyliśmy się w tym artykule, ale będziemy zmieniać wygląd kształtów.
W ten sam sposób mogę zrobić jakąś koronę z gwiazdy. Aby to zrobić, wybierz wielokąt, ustaw tryb gwiazdy we właściwościach, a następnie narysuj go. Następnie wybieram narzędzie „Wybieranie węzła” i zacznij przesuwać wszystkie dostępne punkty. Coś takiego - przed i po.
Rysowanie obiektów za pomocą kształtów (ćwiczenie)
Zobaczmy teraz w praktyce, jak dodawać kształty w Photoshopie, aby móc rysować nimi fajne obiekty wektorowe. Na przykład narysujmy z tobą wektorową filiżankę kawy typu fast food.
Wybieramy "Zaokrąglony prostokąt" i narysuj półfabrykat naszej szklanki. Od razu wybierz odpowiedni kolor szkła, np. Brązowy. Aby to zrobić, zmień go we właściwościach powyżej. Możesz pominąć skok.
Teraz wybierzmy narzędzie „Wybieranie węzła” i wybierz całkowicie lewy róg obrabianego przedmiotu (powinieneś użyć dwóch punktów, a nie jednego).
Teraz zaciśnij ZMIANA i kliknij lewą strzałkę na klawiaturze, po czym pojawi się okno, w którym zostanie powiedziane, że ta operacja zmieni kształt w ścieżkę. Zgodzić się. Następnie ponownie naciśnij strzałkę w lewo z wciśniętym klawiszem. Napis zniknie. Po tej manipulacji lewy róg powinien wystawać.
Teraz robimy to samo z prawym rogiem, to znaczy wybieramy białym kursorem i wykonujemy kilka kliknięć w prawą strzałkę, aby wystawać na drugą stronę. Jeśli napis pojawi się ponownie, zgódź się.
Następnie stwórzmy pokrywkę. Aby to zrobić, ponownie weź wielokąt z zaokrąglonymi krawędziami, tylko tym razem wybierz element „Połącz kształty” nie zadziała, ponieważ nie można zmienić koloru wypełnienia różnych konturów na tej samej warstwie. Następnie narysuj prostokąt na naszym powstałym trapezie. A jeśli okazało się, że nie jest czarny, umieść go we właściwościach.
Teraz widzę, że wieczko mocno odstaje po obu stronach. Powinien być nieco zmniejszony po bokach. Aby to zrobić, naciśnij kombinację klawiszy CTRL + Taktywować „Darmowa transformacja” , po czym przytrzymujemy klawisz ALT i lekko pociągnij za obszar boczny. Pozwoli nam to proporcjonalnie zmniejszyć osłonę po bokach.
Dalej bierzemy ponownie „Wybieranie węzła” i tak jak w poprzednim przypadku lekko zagnij rogi, na zmianę wybierając pierwszy, a potem drugi. Wynik powinien wyglądać mniej więcej tak.
Pozostaje tylko wyrównać całość. Aby to zrobić, zaznacz obie warstwy w panelu warstw za pomocą wciśniętego klawisza CTRL, a następnie bierzemy narzędzie "Move" i we właściwościach pod głównym zestawem menu Poziome wyrównanie środków .
Możesz także edytować niektóre elementy, na przykład wybrać węzły i zmniejszyć rozmiar dna, aby miseczka wyglądała bardziej naturalnie. Możesz też dodać szczegóły, na przykład dowolny kształt. Ale generalnie otrzymaliśmy najprostsze i jednocześnie stylowe szkło w projektowaniu wektorowym.
Mam nadzieję, że teraz rozumiesz, jak dodawać kształty do programu Photoshop, do czego służą i jak ich używać w projektowaniu stron internetowych i nie tylko. Nawiasem mówiąc, jeśli chcesz narysować fajne projekty dla sieci społecznościowych, banerów, okładek, a nawet układów stron internetowych, polecam odbycie profesjonalnego szkolenia szkoła projektowania stron internetowych online... Jest tu cała masa różnych kierunków. Musisz tylko wybrać i zrobić wszystko pod okiem profesjonalisty.
Cóż, jeśli chcesz poznać Photoshopa z hukiem i nauczyć się go używać na pięć plus, polecam przyjrzeć się i uczyć te niesamowite samouczki wideo... To jeden z najlepszych i najbardziej szczegółowych kotów w Photoshopie, jakie kiedykolwiek widziałem. A co najważniejsze, wszystko jest powiedziane prostym ludzkim językiem. więc nie będziesz musiał trzymać się tematu, zrozumiesz wszystko, nawet jeśli jesteś zupełnym początkującym. Wysoce zalecane.
Cóż, na tym zakończę mój artykuł. Nie zapomnij zasubskrybować moich aktualizacji bloga, a także publikować w sieciach społecznościowych, aby nie przegapić wydania nowego artykułu i ciekawych wiadomości. Nie mogę się doczekać kiedy znów Cię zobaczę. Powodzenia. PA pa!
Pozdrawiam, Dmitrij Kostin
Jak rysować kształty wektorowe w opcjach Photoshop, Fill i Obrysu. Rysowanie strzałek prowadzących. Metoda wypełnienia gradientowego
Pozdrawiamy zdobywców Photoshopa!
Dziś porozmawiamy o tak ciekawym narzędziu Photoshopa, jak dowolne kształty. Rzadko używa się dowolnych kształtów w Photoshopie, częściej używa się różnych pędzli. Ale narzędzie Dowolna postać» jest zawarte w programie.
Gdzie arbitralne liczby „leżą”
Możesz go wybrać na głównym pasku narzędzi w sekcji, w której znajduje się prostokąt, elipsa, wielokąt i linia.
Do wyboru właściwe narzędzie użyj skrótów klawiaturowych Shift+U wielokrotnie.
Na panelu narzędzi pomocniczych znajduje się wiele ustawień, jednak pracę z narzędziem najlepiej rozpocząć od rozwijanego okna Kształty, w którym można wybrać dowolny z proponowanych dowolnych kształtów i rozpocząć jego rysowanie.
Po wybraniu figury kliknij lewym przyciskiem myszy w dowolnym miejscu obrazu i przesuń kursor bez zwalniania przycisku w dowolnym kierunku. Zobaczysz, jak wygląda zarys wybranego kształtu, którego rozmiar i grubość zmienia się w zależności od ruchu myszy.
Powstała figura nie traci na jakości w zależności od wielkości obrazu. Początkowo dowolny kształt nie ma konturu i koloru, ale można je wybrać w panelu ustawień dodatkowych narzędzi. W takim przypadku kontur może być linią ciągłą lub przerywaną linią przerywaną, której intensywność jest wskazana obok.
Jeśli wybierzesz dowolny kształt i po prostu klikniesz lewym przyciskiem myszy w obszarze rysowania, pojawi się okno, w którym należy wprowadzić parametry wysokości i szerokości stempla. Dla ułatwienia edycji każdy nowy dowolny kształt jest tworzony na nowej warstwie.
Jak załadować niestandardowe kształty w Photoshopie
Podobne figury do użytku można tworzyć niezależnie, do tego są używane obrazy wektorowe, najlepiej dobra jakość. Również Internet jest pełen już utworzonych kolekcji tematycznych, wystarczy je pobrać i zainstalować. Wszystkie pliki instalacyjne mają rozszerzenie . W rozwijanym oknie, w którym wybrany jest kontur figury, znajduje się mały przycisk otwierający ustawienia.
Tam musisz wybrać linię „Załaduj kształty ...” i znajdź żądany plik. Nowe kształty pojawią się na końcu listy.
Jeśli chcesz zastąpić istniejące kształty nowymi, wybierz polecenie Zamień kształty. Wybrany plik zastąpi obecne kształty. Zawsze możesz przywrócić oryginalne ustawienia za pomocą polecenia „Przywróć kształty…”.
Jeśli chcesz na stałe zachować wybrane kształty, skopiuj plik do folderu systemowego programu Photoshop pod tym adresem: „C:Program FilesAdobeAdobe Photoshop CS6PresetsCustom Shapes”
To wszystko. Dziękuję za uwagę!
Z poważaniem Ul Sartakov.
Narzędzia do rysowania umożliwiają tworzenie i edycję kształtów wektorowych. Ułatwiają tworzenie różnych elementów na strony internetowe.
Poniższa rodzina narzędzi pozwala na tworzenie geometrycznych kształtów o różnych kształtach.
rprostokąt (prostokąt)() - odpowiednio, pozwala narysować prostokąt (a przy wciśniętym klawiszu - kwadrat), wypełniony kolorem pierwszego planu.
Zaokrąglony prostokąt (zaokrąglony prosty) kwadrat)- tworzy kształty podobne do opisanych powyżej, ale pozwala ustawić promień zaokrąglenia rogów prostokąta.
Elipsa (Elipsa)- tworzy owale (w połączeniu z wciśniętym klawiszem - kółka).
Wielokąt (wielokąt)- pozwala tworzyć kształty geometryczne o dowolnej liczbie kątów, a także gwiazdy wielowiązkowe. Domyślnie tworzy wypukły pięciokąt.
Linia- rysuje linie proste o dowolnej lub określonej długości, grubości, kolorze i kierunku.
Kształt niestandardowy- pozwala na stworzenie figury geometrycznej o dowolnym kształcie i zapisanie jej do późniejszego wykorzystania.
Tworzyć nowy plik na trening.
Kliknij lewym przyciskiem myszy narzędzie - figury - na pasku narzędzi otworzy się okno wyboru narzędzi:
Oto główne kształty, których możemy użyć. Wybierz dowolne i spójrz na panel opcji:
Dla dowolnej figury możesz wybrać:
tryb rysowania: warstwa kształtu . Kształt jest tworzony na osobnej warstwie. Warstwa kształtu składa się z warstwy wypełnienia, która definiuje kolor kształtu, oraz skojarzonej maski wektorowej, która definiuje granice kształtu. Krawędzie kształtu to ścieżka, która pojawia się na karcie Ścieżki panelu Warstwy.
kontury . Ten tryb umożliwia rysowanie konturów kształtów, które można wypełnić lub obrysować dowolnym kolorem. Ścieżki pojawiają się na karcie Ścieżki panelu Warstwy.
Wypełnienie pikseli . Podczas pracy w tym trybie nie powstają obrazy wektorowe, lecz rastrowe, które można przetwarzać w taki sam sposób, jak każdy inny mapa bitowa
styl i kolor
ustaw parametry specyficzne dla tego kształtu
Rysuj prostokąty
Wybierzmy pierwszy kształt - prostokąt. Wybierz z panelu tryb - kształt warstwy. Wybierz styl, klikając trójkąt po prawej stronie.
Wybierz, co chcesz. Nawiasem mówiąc, jeśli klikniesz trójkąt w kole (po prawej), to w otwartym menu kontekstowe Możesz wybrać dodatkowe style. Jeśli nie chcesz używać stylu, wybierz biały kwadrat z czerwoną linią.
Teraz możesz ustawić parametry geometryczne:
Dowolnie - jak rysujesz, niech tak będzie.
- jak rysujesz, niech tak będzie. Kwadrat - podczas rozciągania kształtu za pomocą myszy, szerokość i wysokość zawsze będą takie same.
- podczas rozciągania kształtu za pomocą myszy, szerokość i wysokość zawsze będą takie same. Określony rozmiar - możesz ustawić szerokość i wysokość prostokąta (w cm) i kliknąć na płótnie. Pojawi się prostokąt o określonych wymiarach.
- możesz ustawić szerokość i wysokość prostokąta (w cm) i kliknąć na płótnie. Pojawi się prostokąt o określonych wymiarach. Ustaw proporcje - możesz ustawić, ile razy szerokość będzie mniejsza (lub większa) niż wysokość. Podczas rozciągania figury proporcje zostaną zachowane.
- możesz ustawić, ile razy szerokość będzie mniejsza (lub większa) niż wysokość. Podczas rozciągania figury proporcje zostaną zachowane. Od centrum - rysuje prostokąt od środka.
- rysuje prostokąt od środka. Przyciągaj do pikseli - krawędzie prostokąta są przyciągane do granic pikseli.
Teraz wybierz -arbitralnie- i przeciągnij swój prostokąt na płótnie za pomocą myszy. Tutaj na przykład, co mi się przydarzyło podczas używania stylów Przycisk, szklane przyciski i style internetowe.
Dość użyteczne narzędzie do tworzenia przycisków i menu dla swoich stron internetowych, prawda?
Rysuj prostokąty z zaokrąglonymi rogami
Wybierzmy drugi kształt - prostokąt z zaokrąglonymi rogami. Na panelu wybierz tryb - kształt warstwy, promień narożnika - na przykład 15 i kolor (możesz go dowolnie wystylizować).Parametry geometryczne są takie same jak dla prostokąta.
Oto, co otrzymałem z różnymi kombinacjami promienia i stylu.
Dlaczego nie bloki wiadomości i przyciski menu?
Rysuj kółka
Wybierzmy trzecią figurę - elipsę. Na panelu wybierz tryb - warstwa kształtu, kolor i styl. Parametry geometryczne są takie same jak w przypadku prostokąta, z tą różnicą, że zamiast kwadratu można wybrać koło. Wybierz -arbitralnie- i rozciągnij elipsę. Jeśli chcesz, aby był to okrąg, przytrzymaj klawisz Shift lub wybierz -circle- w parametrach geometrycznych.
Oto co mi się przydarzyło:
Rysuj wielokąty
Wybierzmy kształt - wielokąt. Na panelu wybierz tryb - kształt warstwy, liczbę boków w zakresie od 3 do 100 (np. 3 - dla trójkąta, 6 - dla sześciokąta), kolor i styl. Rozważ parametry geometryczne:
Promień jest promieniem wielokąta.
jest promieniem wielokąta. Gładkie narożniki zewnętrzne
Gwiazda - przy odznaczonym okienku wielokąt jest wypukły, przy zaznaczonym okienku wielokąt jest wklęsły.
- przy odznaczonym okienku wielokąt jest wypukły, przy zaznaczonym okienku wielokąt jest wklęsły. Głębokość wiązki - jeśli wielokąt jest wklęsły, to jego wierzchołki tworzą jakby promienie. Ten parametr pokazuje, ile promienia wielokąta zajmą promienie. Im wyższy %, tym dłuższe i ostrzejsze promienie.
- jeśli wielokąt jest wklęsły, to jego wierzchołki tworzą jakby promienie. Ten parametr pokazuje, ile promienia wielokąta zajmą promienie. Im wyższy %, tym dłuższe i ostrzejsze promienie. Gładkie narożniki zewnętrzne - przy odznaczeniu rogi są ostre, przy haczyku rogi są zaokrąglone.
Na przykład:
Pierwszy nonagon ma promień 3 cm, pozostałe pola są niezaznaczone.
Drugi nonagon ma promień 3 cm, znacznik wyboru to -gwiazda-, głębokość promieni wynosi 25%, pozostałe pola wyboru są niezaznaczone.
Trzeci nonagon ma promień 3 cm, głębokość promieni wynosi 50%, wszystkie pola wyboru są zaznaczone.
Wszystkie mają zastosowany styl.
Rysować linie
Wybierzmy figurę - linie. Na panelu wybierz tryb - kształt warstwy, grubość linii (w pikselach), kolor i styl. Rozważ parametry geometryczne:
Jeśli wszystkie pola wyboru są wyczyszczone, będzie to tylko linia, parametry ustawiają strzałki na końcach tej linii.
Początek - strzałka na początku linii.
- strzałka na początku linii. Koniec - strzałka na końcu linii.
- strzałka na końcu linii. Szerokość - proporcje strzałki jako procent grubości linii (od 10% do 1000%).
- proporcje strzałki jako procent grubości linii (od 10% do 1000%). Długość - proporcje strzałki jako procent grubości linii (od 10% do 5000%).
- proporcje strzałki jako procent grubości linii (od 10% do 5000%). Krzywizna- określa stopień krzywizny najszerszej części strzały w miejscu zetknięcia się z linią (od -50% do +50%).
Narysuj wiele kształtów na jednej warstwie Zasada jest tutaj taka sama, jak w przypadku prostokątnych narzędzi zaznaczania (w pierwszej lekcji stworzyliśmy niestandardowy obszar zaznaczenia za pomocą narzędzi na pasku opcji: dodaj do zaznaczenia, odejmij od zaznaczenia itp.). Te same narzędzia są dostępne na pasku opcji kształtów. Na przykład utwórz kształt prostokąta, teraz na pasku opcji kliknij ikonę „dodaj do obszaru kształtu”, a teraz wybierz kształt elipsy. Przesuń kursor myszy na górną granicę naszego prostokąta, wciśnij lewy przycisk myszy i bez puszczania rozciągnij elipsę. Powinno to wyglądać mniej więcej tak:
Jeśli elipsa nie jest rozciągnięta tak, jak chcesz, możesz to naprawić. Aby to zrobić, weź na pasku narzędzi Narzędzie wyboru ścieżki- Przesuń kursor do granicy elipsy i trzymając wciśnięty lewy przycisk myszy przeciągnij elipsę tam, gdzie powinna być. Korzystając ze wszystkich tych narzędzi, możesz rysować kształty o różnej złożoności. Zapisz kształty Powiedzmy, że podobał nam się ostatni stworzony przez nas kształt i chcemy go wykorzystać w przyszłości. Aby to zrobić, musisz to zapisać. W tym menu Edycja -> Zdefiniuj niestandardowy kształt. Nadaj nazwę nowemu kształtowi.
Photoshop
W ostatniej lekcji dowiedzieliśmy się, jak pracować z kształtami i warstwami kształtów w Photoshopie. Przyjrzeliśmy się, jak używać pięciu narzędzi z grupy Kształty (prostokąt, prostokąt zaokrąglony, elipsa, wielokąt i linia), aby dodać do dokumentu proste prostokąty i elipsy, a także rysować gwiazdy, linie i strzałki kierunkowe.
Dobrze mieć w programie narzędzia, które pozwalają rysować koła i kwadraty, ale co jeśli potrzebujemy narysować postać o bardziej złożonym kształcie? A co jeśli chcemy dodać serce do zdjęcia ślubnego lub zaproszenia, narysować psa lub kota do logo sklepu zoologicznego? Co powiesz na obraz na rysunkach przedstawiający kwiaty, liście, płatki śniegu, nuty lub ikonę praw autorskich?
Faktycznie, Program Photoshop działa ze wszystkimi tymi i innymi kształtami i pozwala nam dodawać je do obrazu z taką samą łatwością, z jaką dodaliśmy koła i kwadraty. W programie wszystkie te bardziej złożone kształty nazywane są kształtami niestandardowymi i możemy je narysować za pomocą narzędzia Kształt niestandardowy, którego nauczymy się w tym samouczku.
Narzędzie dowolnego kształtu
Narzędzie Kształt niestandardowy znajduje się na pasku narzędzi w tej samej sekcji, co inne narzędzia w grupie Kształty. Domyślnie narzędzie Prostokąt jest wyświetlane na ekranie, ale jeśli klikniesz je i przytrzymasz przycisk myszy przez kilka sekund, pojawi się menu podręczne z listą innych narzędzi, które są również dostępne w tej sekcji. Narzędzie Niestandardowy kształt znajduje się na samym dole listy:
Kliknij ikonę narzędzia Prostokąt i przytrzymaj przycisk myszy, a następnie z wyświetlonego menu wybierz narzędzie Dowolny kształt
Jeśli masz już wybrane jedno z narzędzi Kształty, możesz szybko przełączyć się do narzędzia Kształt niestandardowy na pasku opcji, gdzie znajduje się sześć ikon reprezentujących narzędzia Kształty. Ikona narzędzia Dowolny kształt jest ostatnią po prawej stronie (wygląda jak kropla):
Jeśli masz już aktywne inne narzędzie w grupie "Kształty", możesz wybrać narzędzie "Niestandardowy kształt" na pasku opcji
Wybór kształtu dowolnej figury
Po wybraniu narzędzia Freeform Shape, musimy zdecydować, jaki kształt chcemy narysować. W panelu ustawień po prawej stronie ikony narzędzia Dowolny kształt pojawi się pole. zapowiedź, gdzie zostanie wyświetlona miniatura kształtu, który w ten moment wybrany:
W oknie podglądu wyświetlany jest wybrany przez nas dowolny kształt.
Aby wybrać inny kształt, kliknij pole podglądu. Ta akcja otworzy paletę Kształty niestandardowe, która wyświetli wszystkie kształty aktualnie dostępne do wyboru. W rzeczywistości Photoshop obsługuje znacznie więcej niestandardowych kształtów niż ograniczona liczba dostarczana z paletą. Jak załadować inne dowolne kształty do palety, rozważymy dalej:
Aby otworzyć paletę Custom Shapes, kliknij okno podglądu
Aby wybrać kształt, po prostu kliknij jego miniaturę, a następnie klawisz Wchodzić(Wygrać) / powrót(Mac), aby zamknąć paletę. Lub kliknij dwukrotnie miniaturę kształtu, co samoczynnie wybierze kształt i zamknie paletę. Wybiorę kształt w kształcie serca:
Wybór kształtu w kształcie serca z palety Kształty niestandardowe
Wybór koloru dla kształtu
Po wybraniu kształtu kształtu musisz wybrać dla niego kolor. Można to zrobić, klikając ikonę próbki koloru znajdującą się po prawej stronie słowa „Kolor” (Kolor) w panelu ustawień:
Kliknij ikonę próbki koloru, aby wybrać żądany kolor dla niestandardowego kształtu
Program od razu otworzy paletę kolorów, w której możemy wybrać żądany kolor. Ponieważ postanowiłem narysować figurę w kształcie serca, wybiorę kolor czerwony. Aby zamknąć paletę kolorów, kliknij OK po wybraniu żądanego koloru:
Wybierz kolor kształtu serca z palety kolorów
Wybór opcji Warstwa kształtu
Jak wspomniałem w poprzednim samouczku, Photoshop pozwala nam rysować trzy rodzaje kształtów za pomocą narzędzi Shapes. Możemy rysować kształty wektorowe, które są niezależne od rozdzielczości i mogą być skalowane bez utraty jakości (rodzaj kształtów, które rysowalibyśmy w programie Illustrator). Możemy również narysować ścieżki, które są tylko konturami kształtów, lub możemy narysować rozpikselowane kształty, które program wypełnia kolorowymi pikselami. W większości przypadków rysujemy kształty wektorowe i aby móc to zrobić, musimy wybrać opcję „Warstwy kształtu” w panelu ustawień. Jest to pierwsza ikona z grupy trzech ikon po lewej stronie w panelu ustawień:
Aby narysować kształty wektorowe, wybierz opcję „Warstwa kształtu” w panelu ustawień
Aby narysować kształt, kliknij w oknie dokumentu, aby zdefiniować punkt początkowy, a następnie, trzymając wciśnięty przycisk myszy, przeciągnij wskaźnik myszy z dala od punktu początkowego. Gdy przesuniesz kursor, program pokaże ci cienki zarys przyszłej figury:
Kliknij przycisk myszy, aby zdefiniować punkt początkowy, a następnie przeciągnij kursor, aby narysować kształt
Zwolnij przycisk myszy, aby zakończyć rysowanie kształtu, a program natychmiast wypełni kształt kolorem wybranym w panelu ustawień:
Photoshop wypełni kształt kolorem, gdy opuścisz przycisk myszy.
Rysowanie postaci o prawidłowych proporcjach
Zwróć uwagę, jak kształt mojego serca wygląda na nieco zniekształcony. Jest szerszy i krótszy niż się spodziewałem. Wynika to z faktu, że domyślnie Photoshop nie stara się zachować prawidłowych proporcji (lub inaczej proporcji) kształtu w procesie jego rysowania. Nacisnę Ctrl+Z (Win) / Command+Z (Mac), aby cofnąć akcję i ponownie spróbuję narysować kształt.
Aby narysować kształt o właściwych proporcjach, umieść kursor w oknie dokumentu i trzymając wciśnięty przycisk myszy zacznij przeciągać kursor i rysować kształt jak zwykle. Robiąc to, naciśnij klawisz Shift i przytrzymaj go podczas przesuwania kursora. Jak tylko naciśniesz (i przytrzymasz) klawisz Shift, zobaczysz, że kontur kształtu nabrał właściwych proporcji:
Aby narysować kształt o właściwych proporcjach, przytrzymaj klawisz Shift podczas przesuwania kursora
Gdy rozmiar narysowanego kształtu Ci odpowiada, zwolnij przycisk myszy, a następnie zwolnij klawisz Shift (upewnij się, że klawisz Shift został zwolniony jako ostatni). Program ponownie wypełni kształt wybranym kolorem:
Zwolnij klawisz Shift dopiero po zwolnieniu przycisku myszy
Ponownie nacisnę Ctrl+Z (Win) / Command+Z (Mac), aby cofnąć akcję, a następnie wybiorę inny kształt, klikając pole Podgląd kształtu na pasku opcji, aby otworzyć paletę Kształty. Tym razem skupię się na obrazie nut:
Kliknij miniaturę nut, aby wybrać kształt
Aby narysować nuty, ustawię kursor w oknie dokumentu, aby zdefiniować punkt początkowy, a następnie, trzymając wciśnięty przycisk myszy, przeciągnij wskaźnik myszy z dala od punktu początkowego. Gdy zacznę przeciągać kursor, nacisnę i przytrzymam klawisz Shift, aby zablokować kształt we właściwych proporcjach i kontynuować rysowanie obrazu:
Gdy kursor się poruszy, przytrzymam klawisz Shiftzachować prawidłowe proporcje sylwetki
Następnie zwolnię przycisk myszy, aby zakończyć proces rysowania, a Photoshop wypełni kształt tym samym kolorem, który wybrałem dla poprzedniego kształtu:
Nowy kształt zostanie wypełniony tym samym kolorem co poprzedni.
Zmień kolor wypełnienia narysowanego kształtu
Co zrobić, jeśli chcę, aby mój nowy kształt miał inny kolor niż poprzedni? Mogłem po prostu wybrać inny kolor na pasku opcji przed narysowaniem nowego kształtu. Możemy jednak również łatwo zmienić kolor już narysowanego kształtu. Każdy nowo narysowany kształt niestandardowy jest umieszczany na osobnej warstwie kształtu w panelu Warstwy, a każda warstwa kształtu ma własną ikonę próbki koloru, która wyświetla bieżący kolor wypełnienia kształtu. Aby zmienić kolor, wystarczy dwukrotnie kliknąć ikonę próbki koloru:
Aby zmienić bieżący kolor kształtu, kliknij dwukrotnie ikonę próbki koloru warstwy kształtu.
Photoshop ponownie otworzy selektor kolorów, w którym możemy wybrać nowy kolor. wybiorę fioletowy:
Wybierz nowy kolor z palety kolorów
Kliknij OK, gdy będziesz gotowy, aby zamknąć paletę kolorów, a w ten sposób Photoshop zmieni dla nas kolor kształtu:
W każdej chwili możemy zmienić kolor kształtu wektora.
Pobieranie dodatkowych zestawów kształtów
Jak już wspomniałem, Photoshop działa z dużo bardziej arbitralnymi kształtami niż ograniczona liczba, która została nam początkowo dostarczona. Wystarczy załadować do palety dodatkowe kształty. Możemy to zrobić, otwierając paletę Kształty na pasku opcji i klikając małą strzałkę w prawym górnym rogu palety:
Kliknij małą strzałkę w prawym górnym rogu palety Kształty
Ta akcja otworzy menu z różnymi opcjami, na samym dole którego pojawi się lista dodatkowych zestawów kształtów zainstalowanych w Photoshopie. Każdy z tych zestawów to zbiór figurek połączonych wspólnym tematem, na przykład Zwierzęta, Muzyka, Natura itp. Niektóre zestawy pojawiły się tylko w Photoshopie CS5 (czyli wersji, której używam), ale większość zestawów jest dostępna we wszystkich najnowszych wersjach programu:
Wszystkie te dodatkowe zestawy kształtów są instalowane w programie, ale trzeba je ręcznie załadować do palety
Jeśli wiesz, jaki zestaw figur potrzebujesz, możesz go wybrać, klikając odpowiednią nazwę zestawu na liście. Jednak łatwiej jest załadować wszystkie zestawy kształtów jednocześnie. Możemy to zrobić wybierając nazwę „Wszystkie” na górze listy zestawów:
Wybierz nazwę „Wszystkie” (Wszystkie), aby załadować wszystkie dodatkowe zestawy formularzy
Następnie pojawi się okno dialogowe i będziesz musiał zdecydować, czy zastąpić obecne kształty niestandardowe nowymi, czy dodać kształty do istniejących. Wybierz w oknie element "Dołącz", co pozwoli Ci zapisać oryginalne kształty i dodać do nich nowe:
Aby załadować nowe kształty podczas zapisywania oryginalnych kształtów w palecie, wybierz „Dodaj” (Dołącz)
A teraz, jeśli otworzymy paletę Kształty, klikając pole Podgląd na pasku opcji, zobaczymy wiele nowych kształtów, z których możemy wybierać. Rozszerzyłem nieco paletę Kształty, aby można było zobaczyć więcej miniatur. Aby wyświetlić wszystkie miniatury kształtów, użyj paska przewijania po prawej stronie palety:
Paleta kształtów jest teraz załadowana wszystkimi dodatkowymi kształtami dostępnymi w Photoshopie
Poniżej kilka przykładów kształtów, które możemy teraz narysować w programie:
Paleta Kształty odzwierciedla teraz wszystkie dodatkowe kształty dostępne w Photoshopie
Pomimo całej różnorodności gotowych dowolnych kształtów przewidzianych w programie, może się zdarzyć, że nawet po pobraniu wszystkich zestawów nie znajdziemy obrazu, którego potrzebujemy do konkretnego projektu, nad którym pracujemy. I w tym przypadku Photoshop będzie dla nas niezastąpiony asystent, ponieważ pozwala nam samemu stworzyć dowolny kształt. Aby dowiedzieć się, jak stworzyć własną kolekcję niestandardowych kształtów, zapisać ją i używać później, zapoznaj się z naszym samouczkiem „Tworzenie własnych niestandardowych kształtów”!
I oto jesteśmy! Zobaczyliśmy, jak za pomocą narzędzia Kształt niestandardowy można dodawać do dokumentu złożone kształty. W następnym samouczku odkryjemy różnicę między kształtami wektorowymi, ścieżkami i kształtami pikseli!
Tłumaczenie: Ksenia Rudenko
W zdecydowanej większości przypadków będziesz rysować kształty wektorowe. W przeciwieństwie do kształtów pikseli, kształty wektorowe są elastyczne, skalowalne i nie zależą od rozdzielczości obrazu, co oznacza, że możemy ustawić je na dowolny rozmiar, edytować i skalować tak bardzo, jak potrzebujemy bez utraty jakości, a nawet drukować je w dowolnym rozmiar również bez utraty jakości!
Niezależnie od tego, czy są wyświetlane na ekranie, czy w druku, krawędzie kształtów wektorowych zawsze pozostają ostre i ostre.
Aby upewnić się, że rysujesz kształty wektorowe, a nie ścieżki lub piksele, wybierz opcję Kształt z widoków trybu narzędzi na pasku opcji:
Wybór opcji Kształt na pasku opcji
Wypełnianie kształtu kolorem
Następną czynnością, którą zwykle podejmujemy po wybraniu opcji „Kształt”, jest wybranie koloru wypełniającego kształt, w Wersje Photoshop CS6 i nowsze, odbywa się to poprzez kliknięcie pola „Wypełnij” (Wypełnij) w panelu opcji:
Kliknij przycisk na pasku opcji, aby otworzyć okno dialogowe Właściwości wypełnienia kształtu.
Ta akcja otwiera okno, w którym możemy wybrać jedno z czterech różne drogi uzupełnienia formularzy, z których każda jest reprezentowana przez jedną z czterech ikon w górnej części okna. Przypisanie ikon, zaczynając od lewej krawędzi:
brak koloru (Bez koloru) - biały prostokąt z czerwoną ukośną linią, bez wypełnienia
(Bez koloru) - biały prostokąt z czerwoną ukośną linią, bez wypełnienia czysty kolor (Solid Color) — wypełnienie jednolitym kolorem
(Solid Color) — wypełnienie jednolitym kolorem Gradient (Gradient) — wypełnienie gradientowe
(Gradient) — wypełnienie gradientowe Wzór(Wzór) — wypełnienie wzorkiem z programu Photoshop (wzorem)
Różne metody wypełnienie kształtu
Bez koloru (bez koloru)
Jak sama nazwa wskazuje, wybranie tej opcji pozostawi kształt bez wypełnienia, z pustymi pikselami w środku. Po co to jest? Cóż, w niektórych przypadkach może być potrzebny tylko sam kontur. Ponadto często potrzebne jest tylko pociągnięcie z przezroczystymi pikselami w środku.
Poniżej znajduje się prosty przykład tego, jak wygląda formularz bez wypełnienia kolorem. Wszystko, co widzimy, to główny kontur formy, który nazywa się „Konturem” (ścieżką). Kontur jest wyświetlany tylko w Dokument programu Photoshop aby kiedy zapiszesz swoją pracę w Format JPEG lub PNG, lub po wydrukowaniu kontur nie będzie widoczny. Aby był widoczny, musimy dodać do niego kreskę, którą zobaczymy, jak dodać dalej:
Kształt prostokąta bez wypełnienia i obrysu.
Jednolity kolor
Aby wypełnić formularz jednolitym kolorem, wybierz opcję "Solid Color", druga ikona od lewej:
Opcja „Czysty kolor” (jednolity kolor), aby wypełnić kształt jednolitym kolorem
Gdy opcja jest aktywna, wybierz kolor kształtu, klikając jedną z próbek kolorów. Kolory, których ostatnio używałeś podczas pracy w Photoshopie, pojawią się nad głównymi próbkami:
Wybór koloru poprzez kliknięcie na próbkę.
Jeśli kolor, którego potrzebujesz, nie znajduje się wśród przedstawionych próbek, kliknij ikonę „Color Picker” znajdującą się w prawym górnym rogu okna:
Kliknij ikonę Próbnika kolorów, aby wybrać własny kolor.
Otworzy się okno dialogowe Color Picker, wybierz w nim kolor i kliknij OK, aby zamknąć Color Picker po wybraniu żądanego koloru.
Jak widać na poniższym rysunku, po tych czynnościach mamy ten sam formularz, tylko teraz formularz ma kolor:
Postać wypełniona kolorem.
Wypełnienie gradientowe
Aby wypełnić swój kształt gradientem, wybierz opcję „Gradient”. Następnie kliknij jedną z miniatur, aby wybrać gotowy gradient, lub użyj poniższej miniatury paska gradientu, aby utworzyć własną odmianę gradientu.
Wybierz gotowy lub stwórz własny gradient, aby wypełnić kształt.
Oto ten sam kształt, tylko teraz jest wypełniony gradientem:
Kształt wypełniony jednym z gotowych gradientów programu Photoshop.
Wypełnienie wzorkiem (Wzory)
Wreszcie opcja wypełnienia wzorkiem pozwala nam wypełnić kształt jednym z gotowych wzorów Photoshopa.
Kliknij jedną z miniatur, aby wybrać wzór. Niewiele opcji deseni jest preinstalowanych w Photoshopie, wybór, ładowanie i instalowanie desenia jest szczegółowo opisane.
Poniżej ten sam kształt, tym razem wypełniony wzorem:
Ten sam kształt, tylko tym razem wypełniony standardowym wzorem Photoshopa.
Jeśli nie masz jeszcze pewności, jakiego koloru, gradientu lub wzoru potrzebuje Twój kształt, nie martw się. Jak zobaczymy później, zawsze możesz wrócić do edycji kształtu później i zmienić wypełnienie.
Dodawanie obrysu do kształtu wektora
Ta opcja jest dostępna w Photoshopie od wersji CS6. Domyślnie Photoshop nie dodaje obrysu do krawędzi kształtu, ale dodanie go jest tak proste, jak dodanie wypełnienia kolorem.
Aby dodać pociągnięcie, kliknij odpowiednią opcję na pasku opcji:
Możliwość dodania obrysu.
Otwiera to okno z opcjami, w których możemy wybrać kolor obrysu, a także ustawić wiele innych opcji.
W górnej części okna mamy te same cztery ikony do wyboru typu wypełnienia linii obrysu, są to Brak koloru, Jednolity kolor, Gradient i Wzór. Domyślnie wybrana jest opcja „Brak koloru”. Wybiorę typ „Solid Color”. Wybierz i przypisz kolor obrysu dokładnie w taki sam sposób, jak kolor wypełnienia, jak opisano powyżej.
Zmiana masy skoku
Aby zmienić grubość obrysu, użyj odpowiedniego pola wprowadzania znajdującego się bezpośrednio po prawej stronie prostokąta próbki koloru na pasku opcji. Domyślnie waga jest ustawiona na 3 pt (punkty). Ale możesz ustawić inne jednostki miary, jeśli klikniesz to pole wejściowe prawym przyciskiem myszy, otworzy się rozwijana lista jednostek miary. Prawie zawsze wybieram piksele:
Zmień szerokość i jednostki obrysu.
Opcja Wyrównaj krawędzie
Na prawo od wszystkich innych, na pasku opcji znajduje się opcja „Wyrównaj krawędzie”. Gdy ta funkcja jest włączona (domyślnie jest włączona), program Photoshop dopasuje krawędzie obrysu do siatki pikseli, dzięki czemu obraz będzie ostrzejszy.
Opcja będzie aktywna tylko wtedy, gdy jednostką obrysu jest piksel.
Więcej opcji obrysu
Photoshop domyślnie rysuje ciągłą linię, ale możemy to zmienić, klikając przycisk Opcje obrysu na pasku opcji:
Przycisk okna wyboru dodatkowych właściwości - wybór obrysu - jednolita, przerywana, kropkowana itp.
Spowoduje to otwarcie okna Opcje obrysu. W tym oknie możemy zmienić rodzaj linii z ciągłej na kreskowaną lub kropkowaną. Ponadto dostępne są trzy dodatkowe opcje skoku:
Okno dialogowe Dodatkowe opcje uderzeń
Opcja "Wyrównywać"(Wyrównaj) pozwala nam wybrać, czy obrys znajduje się wewnątrz ścieżki, na zewnątrz czy w środku.
Następna opcja "Kończy się"(Caps) działa tylko wtedy, gdy wybraliśmy kreskę. Możemy zmienić wygląd końców segmentów.
obrys kończy się na granicy określonej długości, a koniec ma kształt prostokąta koniec ma półokrągły kształt i z każdej strony wystaje o połowę szerokości poza granicę danej długości kreski koniec ma kształt prostokąta i wystaje o połowę szerokości poza granicę określonej długości pociągnięcia z każdej strony
"Kąty"(Narożniki) umożliwiają zmianę wyglądu narożnika na skrzyżowaniu linii obrysu. Węgle mogą być ostre (domyślnie), zaokrąglone lub ścięte. Ta opcja działa, jeśli pociągnięcie znajduje się na zewnątrz lub w środku ścieżki. Jeśli pociągnięcie znajduje się wewnątrz ścieżki, rogi zawsze pozostają ostre.
Kliknięcie na przycisk na dole okna "Inne opcje..." (Więcej opcji...) otwiera kolejne okno, w którym możemy ustawić długość pociągnięć oraz przerwy między pociągnięciami. Oto przykład prostokątnego kształtu z wypełnieniem i kreskowanym obrysem o różnych długościach obrysu:
Obrys w kształcie, który wykorzystuje dwa rodzaje obrysów - linię i kropkę.
Photoshop to edytor obrazów rastrowych, ale jego funkcjonalność obejmuje również możliwość tworzenia kształtów wektorowych. Kształty wektorowe składają się z prymitywów (punktów i linii) oraz wypełnień. W rzeczywistości jest to ścieżka wektorowa wypełniona pewnym kolorem.
Zapisywanie takich obrazów jest możliwe tylko w formatach rastrowych, ale w razie potrzeby dokument roboczy można wyeksportować do edytora wektorów, na przykład .
Narzędzia do tworzenia kształtów wektorowych znajdują się w tym samym miejscu co wszystkie inne urządzenia - na pasku narzędzi. Jeśli chcesz zostać prawdziwym profesjonalistą, to Klawisz skrótu wywołanie któregokolwiek z tych narzędzi - U.
To zawiera Prostokąt, zaokrąglony prostokąt, elipsa, wielokąt, niestandardowy kształt i linia. Wszystkie te narzędzia pełnią tę samą funkcję: tworzą ścieżkę roboczą składającą się z punktów kontrolnych i wypełniają ją głównym kolorem.
Jak widać, narzędzi jest sporo. Porozmawiajmy pokrótce o nich wszystkich.
Ogólne ustawienia narzędzi
Jak już wiemy, większość ustawień kształtu znajduje się na górnym pasku opcji. Poniższe ustawienia dotyczą w równym stopniu wszystkich instrumentów w grupie.
Poniższe ustawienia umożliwiają wykonywanie różnych, raczej skomplikowanych manipulacji kształtami, więc porozmawiajmy o nich bardziej szczegółowo.
Manipulacja kształtem
Te manipulacje są możliwe tylko wtedy, gdy na płótnie (warstwie) znajduje się już co najmniej jedna postać. Poniżej stanie się jasne, dlaczego tak się dzieje.
Ta pozycja pozwala, po wykonaniu jednej lub kilku poprzednich operacji, połączyć wszystkie kontury w jedną bryłę.
Ćwiczyć
Praktyczną częścią dzisiejszej lekcji będzie zestaw chaotycznych działań, których celem jest jedynie zobaczenie, jak w działaniu działają ustawienia narzędzi. To już wystarczy, aby zrozumieć zasady pracy z kształtami.
Więc ćwicz.
1. Najpierw utwórzmy zwykły kwadrat. Aby to zrobić, wybierz narzędzie "Prostokąt", naciśnij klawisz ZMIANA i przeciągnij od środka płótna. Możesz skorzystać z przewodników dla ułatwienia użytkowania.
2. Następnie wybierz narzędzie "Elipsa" i element ustawień „Odejmij przednią figurę”. Teraz wytniemy okrąg w naszym kwadracie.
3. Kliknij raz w dowolnym miejscu na płótnie i w otwartym oknie dialogowym zapisz wymiary przyszłej „dziury”, a także umieść znacznik wyboru przed elementem „Z centrum”. Koło zostanie utworzone dokładnie na środku płótna.
4. Kliknij ok i zobacz:
Dziura jest gotowa.
5. Następnie musimy połączyć wszystkie elementy, tworząc solidną sylwetkę. Aby to zrobić, wybierz odpowiednią pozycję w ustawieniach. W tym przypadku nie jest to konieczne, ale jeśli okrąg wyszedł poza granice kwadratu, nasza figura składała się z dwóch konturów roboczych.
6. Zmień kolor kształtu. Z lekcji wiemy, które ustawienie odpowiada za wypełnienie. Jest inny, szybszy i bardziej praktyczny sposób na zmianę kolorów. Musisz dwukrotnie kliknąć miniaturę warstwy z kształtem iw oknie ustawień kolorów wybrać żądany odcień. W ten sposób możesz wypełnić kształt dowolnym jednolitym kolorem.
W związku z tym, jeśli jest to wymagane wypełnienie gradientowe lub wzór, a następnie użyj panelu opcji.
7. Ustawmy skok. Aby to zrobić, spójrz na blok "Właz" na panelu opcji. Tutaj wybieramy rodzaj skoku "Linia przerywana" i użyj suwaka, aby zmienić jego rozmiar.
8. Ustaw kolor przerywanej linii, klikając sąsiednie pole koloru.
9. Teraz, jeśli całkowicie wyłączysz wypełnienie kształtu,
Możesz zobaczyć następujący obraz:
W ten sposób omówiliśmy prawie wszystkie ustawienia instrumentów z grupy "Postać". Pamiętaj, aby przećwiczyć symulowanie różnych sytuacji, aby zrozumieć, jakie prawa przestrzegają obiekty rastrowe w programie Photoshop.
Figury wyróżniają się tym, że w przeciwieństwie do swoich rastrowych odpowiedników nie tracą na jakości i nie nabierają poszarpanych krawędzi podczas skalowania. Mają jednak te same właściwości i podlegają obróbce. Możesz stosować style do kształtów, wypełniać je w dowolny sposób, tworzyć nowe kształty, łącząc i odejmując.
Umiejętności kształtowania są niezbędne przy tworzeniu logotypów, różnych elementów na strony internetowe oraz druku. Za pomocą tych narzędzi można konwertować elementy rastrowe na elementy wektorowe, a następnie eksportować je do odpowiedniego edytora.
Figurki można pobrać z Internetu, jak również stworzyć własne. Za pomocą cyfr możesz narysować ogromne plakaty i znaki. Ogólnie rzecz biorąc, przydatność tych narzędzi jest bardzo trudna do przecenienia, dlatego zwróć szczególną uwagę na poznanie funkcji Photoshopa, a one ci w tym pomogą.
Wektor w Photoshopie. Jak poprawnie otworzyć obraz wektorowy w Photoshopie Zdjęcie w obrazie wektorowym Photoshop
Ludzie często pytają, jak zrobić obraz wektorowy w Photoshopie. Jak wiadomo, Photoshop to program do obróbki grafiki rastrowej i nie jest przeznaczony do pracy z wektorami. Specjalne edytory graficzne pracują z grafiką wektorową. Ale jeśli naprawdę potrzebujesz i nie ma czasu na studiowanie nowego programu, to za pomocą kilku manipulacji możesz przekonwertować obraz na wektor.
Czym są obrazy rastrowe i wektorowe i czym się różnią
Obraz rastrowy to także siatka pikseli (kropek). Każdy z nas znajome zdjęcie cyfrowe to tylko obraz rastrowy. Obraz wektorowy nie składa się z pikseli, ale z geometrycznych prymitywów: linii prostych, prostokątów i innych kształtów.
Jeśli zmniejszysz, a następnie znacznie zwiększysz bitmapę, jej jakość zostanie nieodwracalnie uszkodzona. Ponieważ każdy piksel jest punktem o określonym kolorze, a wszystkie te punkty razem tworzą obraz. Gdy obraz jest pomniejszony, dodatkowe piksele są wyrzucane, więc nie można przywrócić mu pierwotnego wyglądu.
Skalowanie obrazu wektorowego umożliwia zmianę rozmiaru bez utraty jakości. Jest to możliwe dzięki matematycznemu przeliczeniu rozmiarów kształtów geometrycznych składających się na obraz.
Obraz rastrowy pozwala niezawodnie przekazać informacje wizualne, obraz wektorowy nie ma takiej przewagi. Grafika wektorowa może być przydatna do renderowania logo i grafiki liniowej. Nie dostaniesz od nich fotograficznego piękna. Lub będą to bardzo złożone obrazy, składające się z ogromnej liczby prymitywów, które faktycznie zastępują piksele.
Prosty przykład konwersji rastra na wektor
Tak więc wektor składa się z kształtów geometrycznych. Photoshop posiada narzędzia do tworzenia ścieżek. Kontur to figura geometryczna. Aby zrobić obraz wektorowy w Photoshopie, musisz utworzyć kontur obrazu. Pomogą nam w tym narzędzia grupy. Wybierać: Prostokątne narzędzie markizy, Eliptyczne narzędzie zaznaczania, ** Magiczna różdżka , ** „Szybki wybór” / Narzędzie szybkiego wyboru oraz Narzędzie Pióro.
Aby wektor był schludny, powinieneś wybrać bitmapę o najwyższej możliwej jakości, w przeciwnym razie będziesz musiał ręcznie rysować kontury.
Otwórz bitmapę w Photoshopie (najpopularniejszym formatem bitmapy jest JPG). Loga, rysunki konturowe, szkice są bardzo łatwe w obróbce. Aby uzyskać szkic wektorowy portretu, możesz najpierw przekonwertować portret na szkic, używając "Filtruj galerie" lub użyj gotowego pop-artu. Jak pracować z „Galeria filtrów” i szybko twórz pop-art ze zdjęć, o których mówiliśmy w poprzednich artykułach. W tym przykładzie weźmiemy gotowy portret w stylu pop-art. Celowo przygotowaliśmy go ze zdjęcia o nie najlepszej rozdzielczości. Dlatego wersja wektorowa pokaże nam zauważalną różnicę.
Aby pracować z konturami, musisz wywołać zakładkę „Ścieżki” / Ścieżka na palecie warstw. Aby to zrobić, przejdź do menu "Okno" / Okno i zaznacz pole „Ścieżki” / Ścieżka... Zakładka pojawi się na palecie warstw.
Obraz ma 4 kolory (nie liczymy tła). Bierzemy narzędzie Magiczna różdżka i wybierz pierwszy kolor. Aby zaznaczyć wszystkie obszary na obrazie porozrzucane wyspami, przytrzymaj Zmiana.
Po wybraniu pierwszego koloru wybierz narzędzie „Lasso” / Lasso lub Prostokątne narzędzie markizy i bez usuwania zaznaczenia kliknij prawym przyciskiem myszy. W menu kontekstowym wybierz Utwórz ścieżkę roboczą.
W oknie dialogowym określ maksymalne wygładzenie Tolerancja(od 1 do 10; im niższa liczba, tym lepiej powtarzają się kontury). Naciskamy Dobrze.
Na zakładce "Okrążenie" pojawia się pierwszy zarys. Będzie to widoczne na obrazku jako krzywe z kropkami. Można je wyrównać i dopasować za pomocą narzędzia Narzędzie Bezpośredniego Wyboru... Za pomocą tego narzędzia wybierz punkt i albo dostosuj krzywą, przesuwając wąs punktu, albo przesuń sam łuk.
Na zakładce "Okrążenie" zmienić nazwę konturu. Aby to zrobić, kliknij go dwukrotnie i zmień nazwę w oknie dialogowym.
Wykonujemy wszystkie kroki opisane z resztą kolorów. W rezultacie otrzymujemy cztery kontury dla każdego koloru.
Po otrzymaniu konturów pozostaje stworzyć wektor. Przejdź do zakładki „Warstwy” / Warstwa na palecie warstw utwórz nową warstwę Shift + Ctrl + N... Ustaw kolor główny na ten, w którym pomalujemy pierwszy kontur.
Powrót do zakładki "Okrążenie", stajemy się na pierwszym konturze. W menu głównym w pozycji Warstwy wybierać Nowa warstwa wypełnienia - "Kolor"/jednolity kolor... W oknie, które się otworzy, kliknij Dobrze.
Teraz przechodząc do zakładki Warstwy, zobaczysz pierwszą warstwę wektorową na nowej warstwie.
W następnym oknie dialogowym, jak zwykle, podaj nazwę pliku i ścieżkę.
To wszystko. Metoda jest dość prosta.
Jeśli dużo pracujesz z grafiką wektorową, być może ten artykuł zainspiruje Cię do poznania nowych edytorów graficznych. W każdym razie nauczyłeś się innej przydatnej metody. Życzymy wspaniałej pracy.
Dowiedz się więcej o Photoshopie z kursów.
W tym samouczku nauczymy się podstaw rysowania kształtów wektorowych w Photoshop CS6 za pomocą prostych narzędzi Shapes! Zaczniemy od sprawdzenia, jak działają narzędzia. "Prostokąt"(Narzędzie Prostokąt ), "Zaokrąglony prostokąt"(Narzędzie Zaokrąglony Prostokąt), "Elipsa"(Narzędzie Elipsa), "Wielokąt"(Narzędzie Wielokąt) i "Linia"(Narzędzie Linia). Następnie nauczymy się wybierać kolory wypełnienia i obrysu kształtów, zmieniać wygląd pociągnięć, edytować kształty przy użyciu przydatnych właściwości warstw kształtów i wiele więcej! Musimy się wiele nauczyć, więc w tym samouczku skupimy się na działaniu i właściwościach pięciu podstawowych narzędzi z grupy Geometry Shapes. W następnej lekcji dowiemy się, jak dodawać bardziej złożone kształty do naszego dokumentu za pomocą narzędzia Freeform Shape!
Ten samouczek jest przeznaczony dla użytkowników programu Photoshop CS6. Jeśli używasz starszej wersji programu, zapoznaj się z oryginalnym samouczkiem Shape and Shape Layer w programie Photoshop.
Większość ludzi myśli, że Photoshop służy tylko do przetwarzania obrazów w pikselach, a jeśli poprosisz ich o dobry edytor obrazów, w większości przypadków odpowiedź brzmiałaby „Adobe Illustrator”. Rzeczywiście, możliwości edytora Adobe Illustrator są znacznie szersze niż programy Photoshop, ale mimo to, jak zobaczymy z tej i następnych lekcji, różne narzędzia grupy Shapes ułatwiają dodawanie prostych obrazów wektorowych do obrazów i rysunki
Jeśli nie wiesz, czym jest kształt wektorowy i czym różni się od kształtu piksela, zapoznaj się z tym samouczkiem.
Narzędzia kształtów
Photoshop oferuje nam do wyboru sześć narzędzi z grupy Shapes: "Prostokąt"(Narzędzie Prostokąt), Zaokrąglony prostokąt(Narzędzie Zaokrąglony Prostokąt), "Elipsa"(Narzędzie Elipsa), "Wielokąt"(Narzędzie Wielokąt), "Linia"(Narzędzie linii) i "Darmowa figura"(Narzędzie niestandardowego kształtu). Wszystkie te narzędzia znajdują się w jednym miejscu na pasku narzędzi. Domyślnie widzimy narzędzie Prostokąt, ale jeśli klikniemy ikonę narzędzia i przytrzymamy przycisk myszy, na ekranie pojawi się rozwijane menu z listą innych narzędzi, z których możemy wybrać to, którego potrzebujemy:
Kliknięcie ikony narzędzia Prostokąt pozwoli nam zobaczyć inne narzędzia w grupie Kształt.
Wybiorę pierwsze narzędzie z listy, narzędzie Prostokąt:
Kształty wektorowe, ścieżki i kształty pikseli
Zanim zaczniemy rysować kształty, musimy powiedzieć Photoshopowi, jaki rodzaj kształtu chcemy narysować, ponieważ w rzeczywistości Photoshop pozwala nam rysować trzy różne typy kształtów - kształty wektorowe, ścieżki i kształty pikseli. Przyjrzymy się różnicom między tymi typami kształtów bardziej szczegółowo w innych lekcjach, ale jak już dowiedzieliśmy się z lekcji „Rysuj kształty wektorowe i kształty w pikselach w Photoshop CS6”, w większości przypadków będziesz rysował kształty wektorowe. W przeciwieństwie do kształtów pikseli, kształty wektorowe są wysoce skalowalne, całkowicie skalowalne i niezależne od rozdzielczości. Oznacza to, że możemy edytować, zmieniać rozmiar według własnego uznania, bez utraty jakości obrazu. Krawędzie kształtów wektorowych pozostają ostre i ostre zarówno na ekranie, jak i podczas drukowania.
Aby rysować kształty wektorowe, a nie ścieżki lub kształty w pikselach, wybierz "Postać"(Kształt) na pasku ustawień narzędzia u góry ekranu:
Wybierz tryb narzędzia „Kształt” w panelu ustawień
Wypełnianie kształtu kolorem
Kliknij ikonę próbki koloru wypełnienia
W rezultacie otworzy się okno dialogowe, w którym zostaniesz poproszony o wybranie jednego z czterech sposobów wypełnienia kształtu, oznaczonych osobną ikoną. Od lewej do prawej widać ikonę Brak koloru (z czerwonym ukośnym paskiem), ikonę wypełnienia kolorem, ikonę gradientu i ikonę wzoru:
4 opcje wypełnienia kształtu (Bez koloru, Jednolity kolor, Gradient i Wzór)
Metoda wypełnienia „Bez koloru”
Jak sama nazwa wskazuje, metoda wypełnienia "Brak koloru"(Brak koloru) nie wypełnia kształtu żadnym kolorem. Po co nam pusty kształt, możesz zapytać? Cóż, w niektórych przypadkach możesz chcieć, aby kształt miał tylko cienki kontur. Następnie przyjrzymy się, jak dodać obrys do kształtu, ale jeśli chcesz, aby kształt miał tylko ścieżkę bez koloru wypełnienia, wybierz opcję Bez koloru:
Żaden kolor nie wypełnia kształtu żadnym kolorem
Poniżej znajduje się przykładowy kształt po zastosowaniu opcji Brak koloru. Widzimy tylko cienki zarys postaci, tzw. „kontur”. Kontur jest widoczny tylko w Photoshopie, więc jeśli zaczniesz drukować dokument lub zapiszesz go w formacie JPEG lub PNG, kontur zniknie. Aby był widoczny, musimy dodać do niego obrys, który omówimy dalej po omówieniu wszystkich opcji. wypełnić(Wypełnić):
Gdy jako metodę wypełnienia wybrano „Brak koloru”, widoczny jest tylko zarys kształtu (a nawet wtedy tylko w Photoshopie)
Metoda wypełnienia jednolitym kolorem
Aby wypełnić kształt kolorem, wybierz opcję "Czysty kolor"(Solid Color) (druga ikona od lewej):
Kliknij ikonę parametru „Jednolity kolor”
Po wybraniu opcji „Solid Color” wybierz kolor kształtu, klikając jedną z próbek kolorów. W rzędzie pojawią się ostatnio używane kolory „Ostatnio używane kolory”(Ostatnio używane kolory) nad głównymi próbkami:
Wybierz kolor, klikając jego próbkę
Jeśli żądany kolor nie znajduje się wśród próbek, kliknij ikonę Próbnik kolorów w prawym górnym rogu okna dialogowego:
Kliknij ikonę Próbnika kolorów
Następnie wybierz żądany kolor w Próbniku kolorów. Kliknij OK, aby zamknąć paletę, gdy zdecydujesz się na kolor:
W próbniku kolorów wybierz kolor do wypełnienia kształtu
Poniżej ten sam kształt, tylko tym razem wypełniony kolorem:
Nasz kształt jest teraz wypełniony kolorem
Metoda wypełnienia „Gradient”
Aby wypełnić kształt wypełnieniem gradientowym, wybierz opcję "Gradient"(Gradient). Następnie kliknij jedną z miniatur, aby wybrać żądaną próbkę gradientu, lub utwórz własną, korzystając z opcji poniżej miniatur gradientu. W osobnym samouczku przyjrzymy się, jak tworzyć i edytować gradienty:
Najpierw wybierz parametr „Gradient”, a następnie - żądaną próbkę gradientu
Poniżej ten sam kształt, tylko tym razem wypełniony wypełnieniem gradientowym:
Nasz kształt jest teraz wypełniony jedną z predefiniowanych próbek gradientu.
Metoda wypełnienia wzorem
Wreszcie, wybierając opcję "Wzorzec"(Wzór), możemy wypełnić kształt wzorem. Kliknij jedną z miniatur, aby określić gotowy wzór. Początkowo w programie nie ma zbyt wielu wzorów, ale można też pobrać dodatkowe wzory pobrane z Internetu lub stworzone przez siebie, klikając w ikonę małego koła zębatego (pod ikoną Próbnika kolorów) i wybierając „Pobierz wzory”(Wzorce obciążenia) z menu podręcznego:
Najpierw wybierz parametr „Wzór”, a następnie - żądaną próbkę wzoru
I tak będzie wyglądał kształt wypełniony jednym z wzorów w Photoshopie. Aby zamknąć okno dialogowe "Wypełnić"(Wypełnij), naciśnij klawisz Enter (Win) / Return (Mac) lub kliknij puste miejsce w panelu preferencji. Jeśli masz wątpliwości co do wyboru odpowiedniego koloru, gradientu lub wzoru dla swojego kształtu, nie martw się, później dowiemy się, jak możesz je zmienić:
Kształt wypełniony wybranym wzorem
Dodaj obrys do kształtu
Domyślnie Photoshop nie dodaje obrysów do krawędzi kształtu, ale dodanie jednego jest tak proste, jak wypełnienie go kolorem. W rzeczywistości opcje parametrów „Udar” („Udar”)(Udar) i "Wypełnić"(Wypełnienie) są takie same w Photoshop CS6, więc już wiesz, jak ich używać!
Aby dodać obrys, kliknij próbkę koloru obrysu na pasku opcji:
Kliknij próbkę koloru obrysu
W rezultacie otworzy się okno dialogowe z takimi samymi opcjami, jak dla wypełnienia, z tą różnicą, że teraz wybieramy kolor obrysu. W górnej części okna ponownie znajdują się cztery ikony "Brak koloru"(Brak koloru), "Czysty kolor"(Jednolity kolor), "Gradient"(Gradient) i "Wzorzec"(Wzorzec). Domyślnie wybrana jest opcja Bez koloru. Ja z kolei wybiorę opcję Solid Color, a następnie ustawię kolor obrysu na czarny, wybierając go z próbek. Podobnie jak w przypadku wypełnienia, jeśli potrzebny kolor nie znajduje się wśród próbek, kliknij ikonę Próbnik kolorów w górnym rogu, aby ręcznie wybrać żądany kolor:
Wybierz opcję „Solid Color” dla obrysu, a następnie wybierz żądany kolor z próbek kolorów.
Zmień szerokość obrysu
Aby zmienić szerokość (grubość) obrysu, użyj parametru "Szerokość"(Szerokość) znajduje się po prawej stronie próbki koloru obrysu na pasku opcji. Domyślnie jego wartość to 3 pkt. Aby zmienić szerokość, możesz wprowadzić konkretną wartość bezpośrednio w oknie wprowadzania danych (naciskając Enter (Win) / Return (Mac) po wprowadzeniu, aby potwierdzić dane) lub kliknąć małą strzałkę po prawej stronie wartości i przesuń suwak:
Zmień szerokość obrysu
Opcja wyrównania krawędzi
Jeśli spojrzysz dalej w prawą stronę panelu ustawień, zobaczysz opcję Wyrównaj krawędzie(Wyrównaj krawędzie). Gdy ta opcja jest włączona (zaznaczona), Photoshop dopasuje krawędzie kształtu do siatki pikseli, dzięki czemu pozostaną ostre i ostre:
Upewnij się, że opcja Wyrównaj krawędzie jest włączona
Jednak, aby opcja Wyrównaj krawędzie działała, nie wystarczy po prostu ją zaznaczyć. Chcesz również, aby szerokość obrysu była w pikselach (px), a nie w punktach (pt). Ponieważ szerokość mojego obrysu jest obecnie mierzona w punktach (domyślna jednostka), cofnę się i wprowadzę nową wartość szerokości 10 pikseli (px):
Aby opcja Wyrównaj krawędzie działała, ustaw szerokość obrysu w pikselach (px)
Poniżej zastosowałem czarną kreskę 10 px do kształtu:
Prosty kształt z czarnym konturem wokół niego
Po dodaniu obrysu do kształtu, jeśli cofnę się i kliknę próbkę koloru wypełnienia na pasku opcji, wybierając metodę wypełnienia "Brak koloru"(Bez koloru), obrys kształtu będę miał tylko obrysem. Kształt stanie się pusty w środku. Kształt może wydawać się wypełniony białym kolorem, ale dzieje się tak tylko dlatego, że kolor tła dokumentu jest biały, co w rzeczywistości widzimy.
Ten sam kształt, z opcją wypełnienia „Bez koloru”
Dodatkowe opcje skoku
Domyślnie program rysuje kreskę jako linię ciągłą, ale możemy to zmienić klikając na przycisk Ustaw typ obrysu kształtu(Opcje obrysu) w panelu ustawień:
Kliknij przycisk „Ustaw typ obrysu kształtu”
Otworzy się okno dialogowe Opcje obrysu(Opcje obrysu), gdzie możemy zmienić wygląd obrysu z linii ciągłej na linię przerywaną lub kropkowaną. Parametr Wyrównywać(Align) pozwala nam wybrać rodzaj wyrównania dla obrysu: wewnątrz ścieżki, na zewnątrz lub do środka. Możemy zrobić końce linii dla obrysu (parametr "Kończy się"(Caps)) zaokrąglone, kwadratowe lub pogrubione, a połączenie linii w obrysie (parametr „Narożniki”(Narożniki): ostre, zaokrąglone lub ścięte. Po naciśnięciu przycisku „Inne parametry”(Więcej opcji), znajdujący się na dole okna dialogowego, otworzy kolejne okno, w którym możemy ustawić określone wartości dla obrysów i spacji linii przerywanej, a nawet zapisać ustawienia jako ustawienie wstępne:
Opcje obrysu
Poniżej znajduje się kształt z tym samym obrysem, ale tym razem zamiast linii ciągłej wybrano linię przerywaną:
Wygląd obrysu zmienił się z linii ciągłej na linię przerywaną
Narzędzie Prostokąt
Tak więc, nauczyliśmy się już, jak wybierać różne narzędzia grupowania kształtów na pasku narzędzi, jak wybierać kolor wypełnienia i obrysu oraz jak zmienić wygląd obrysu. Teraz nauczmy się rysować same kształty wektorowe! Zaczniemy od zbadania pierwszego narzędzia grupy kształtów na liście - "Prostokąt"(Narzędzie Prostokąt). Wybiorę go z paska narzędzi, tak jak wcześniej:
Wybór narzędzia Prostokąt
Narzędzie Prostokąt pozwala nam rysować proste kształty czworokątne. Aby narysować kształt, kliknij w oknie dokumentu, aby zdefiniować punkt początkowy kształtu. Następnie, trzymając wciśnięty przycisk myszy, przeciągnij kursor myszy po przekątnej, aby zakończyć rysowanie kształtu. Gdy przesuniesz kursor, zobaczysz cienkie kontury (kontur) przyszłego kształtu:
Przeciągnij kursor, aby narysować prostokątny kształt. Podczas przesuwania kursora pojawia się cienki kontur kształtu.
Po zwolnieniu przycisku myszy program wypełni kształt kolorem wybranym w panelu preferencji:
Program wypełni kształt kolorem, gdy tylko zwolnisz przycisk myszy
Zmiana rozmiaru kształtu po jego narysowaniu
Po narysowaniu początkowego kształtu jego aktualne wymiary pojawią się na pasku opcji: szerokość(Szerokość (W)) i wzrost(Wysokość (H)). W moim przypadku narysowałem kształt o szerokości 533 pikseli i wysokości 292 pikseli:
Początkowe wymiary kształtu (szerokość i wysokość) są widoczne w panelu ustawień
Jeśli potrzebujesz zmienić rozmiar kształtu po jego narysowaniu (ta metoda działa dla wszystkich narzędzi Kształtów), po prostu wprowadź nowe wartości w odpowiednich polach Szerokość i Wysokość. Załóżmy na przykład, że chcę, aby mój kształt miał szerokość 500 pikseli. Wystarczy zmienić wartość szerokości o 500 pikseli. W razie potrzeby mógłbym również wprowadzić konkretną wartość wysokości. Jeśli przy zmianie wysokości lub szerokości kształtu proporcje powinny pozostać niezmienione, najpierw kliknij małą ikonę łańcuszka między wartościami wysokości i szerokości:
Następnie po aktywacji ikony łańcucha wprowadź nową wartość wysokości lub szerokości. W takim przypadku Photoshop automatycznie zastąpi odpowiednią wartość drugiego parametru. W moim przypadku ręcznie wprowadziłem nową wartość dla szerokości 500 pikseli, a ponieważ ikona łańcucha została aktywowana, Photoshop zmienił również wartość wysokości na 273 piksele:
Zmiana rozmiaru kształtu
Zmiana rozmiaru kształtu przed jego narysowaniem
Jeśli znasz dokładną wysokość i szerokość kształtu, zanim go narysujesz, jest jedna przydatna sztuczka. Po wybraniu narzędzia Kształty po prostu kliknij w dowolnym miejscu dokumentu. W rezultacie natychmiast otworzy się okno dialogowe, w którym możesz wprowadzić żądane wartości wysokości i szerokości. Kliknij OK, aby zamknąć okno dialogowe, a program automatycznie narysuje kształt:
Kliknij w dowolnym miejscu dokumentu, aby wprowadzić wartości szerokości i wysokości, a program automatycznie narysuje kształt
Rysowanie kształtu od środka
Przyjrzyjmy się prostym, ale przydatnym skrótom klawiaturowym. Jeśli naciśniesz i przytrzymasz klawisz Alt (Wygrana) / Opcja (Mac) gdy poruszasz kursorem, rysujesz kształt od środka, a nie od rogu. Ta technika działa ze wszystkimi narzędziami Kształt, nie tylko z narzędziem Prostokąt. Pamiętaj, że najpierw musisz zacząć rysować kształt, a dopiero potem nacisnąć klawisz Alt (Win) / Option (Mac). Musisz również zwolnić pierwszy przycisk myszy, a dopiero potem nacisnąć klawisz Alt (Win) / Option (Mac), w przeciwnym razie technika nie zadziała:
Naciśnij i przytrzymaj Alt (Win) / Option (Mac), aby narysować kształt od środka
Rysowanie kwadratów
Aby narysować kwadrat, umieść kursor w oknie dokumentu i zacznij go przeciągać, rysując prostokątny kształt. Gdy zaczniesz to robić, naciśnij klawisz Zmiana i przytrzymuj go podczas przesuwania kursora. Naciśnięcie klawisza Shift spowoduje konwersję kształtu na kwadrat. Ponownie pamiętaj, aby nacisnąć klawisz Shift po rozpoczęciu przesuwania kursora i zwolnić go jako ostatni, w przeciwnym razie kwadrat nie zostanie narysowany. Możesz połączyć ze sobą dwa skróty klawiaturowe, naciskając i przytrzymując klawisze Shift + Alt(Wygrać) /Shift + opcja(Prochowiec) podczas korzystania z narzędzia "Prostokąt"(Narzędzie Prostokąt), w wyniku którego narysujesz idealny kwadrat od środka:
Naciśnij i przytrzymaj klawisz Shift podczas przesuwania kursora, aby narysować kwadrat
Ponownie, podczas malowania zobaczysz tylko cienki kontur kwadratu, ale kiedy zwolnisz przycisk myszy, Photoshop wypełni go wybranym kolorem:
Program zawsze czeka na zwolnienie przycisku myszy przed wypełnieniem kształtu kolorem
Opcje narzędzia Kształty
Jeśli spojrzysz na panel ustawień, to po lewej stronie parametru Wyrównaj krawędzie(Wyrównaj krawędzie) zobaczysz ikonę koła zębatego. Klikając na nią, otworzysz okno dialogowe z dodatkowymi ustawieniami narzędzia z aktualnie wybranej grupy „Kształty”:
Kliknij ikonę koła zębatego
Ponieważ mam wybrane narzędzie "Prostokąt"(Narzędzie Prostokąt), kliknięcie ikony koła zębatego spowoduje wyświetlenie dodatkowych opcji narzędzia Prostokąt. Z wyjątkiem pracy z narzędziami Wielokąt i Linia, które omówimy później, nie będziesz używać tego menu zbyt często, ponieważ omówiliśmy już, jak uzyskać dostęp do tych opcji z klawiatury. Na przykład parametr "Dowolnie"(Nieograniczony) pozwala nam rysować kształty o dowolnym rozmiarze i proporcjach, ale ponieważ domyślnie wszystkie narzędzia grup kształtów działają w ten sposób, nie ma potrzeby wybierania tej opcji. Parametr "Kwadrat"(Kwadrat) pozwala nam rysować kwadraty za pomocą narzędzia Prostokąt, ale możemy to zrobić po prostu naciskając i przytrzymując klawisz Shift podczas przesuwania kursora. Parametr „Z centrum”(From Center) odpowiada za rysowanie kształtu od środka, ale znowu możemy to zrobić przytrzymując Alt (Win) / Option (Mac).
Jeśli wybierzesz opcje „Rozmiar docelowy”(Stały rozmiar) lub "Ustaw proporcje"(Proporcjonalne) i wprowadź wartości szerokości i wysokości, te wartości będą miały wpływ również na kolejny kształt do narysowania, a nie tylko ten, który już narysowałeś. Dlatego należy pamiętać, aby wrócić po narysowaniu figury i ponownie wybrać parametr "Dowolnie"(Bez ograniczeń), w przeciwnym razie każda nowa narysowana figura będzie miała ten sam rozmiar lub proporcje:
Widoczne opcje zależą od wybranego narzędzia w grupie Kształty.
Edycja warstw kształtów
Wcześniej dowiedzieliśmy się, że aby rysować kształty wektorowe w Photoshopie, musimy ustawić tryb rysowania - "Postać"(Kształty) (w przeciwieństwie do ścieżek i kształtów pikseli). Kiedy rysujemy kształt wektorowy, program automatycznie umieszcza go na osobnej specjalnej warstwie zwanej Warstwa kształtu(Warstwa kształtu). Jeśli spojrzymy na panel warstw, zobaczymy, że kształt, który narysowałem za pomocą narzędzia "Prostokąt"(Narzędzie Prostokąt), znajdujące się na osobnej warstwie kształtu „Prostokąt 1”. Nazwa warstwy będzie zależeć od użytego narzędzia, więc jeśli narysuję owal za pomocą narzędzia Elipsa, warstwa kształtu będzie miała nazwę Elipsa 1:
Każdy nowy kształt wektorowy jest umieszczany na osobnej warstwie kształtu
Wizualna różnica między zwykłą warstwą a warstwą kształtu polega na tym, że warstwy kształtu mają małą ikonę kształtu w prawym dolnym rogu miniatury warstwy:
Ikona na miniaturze warstwy informuje nas, że jest to warstwa kształtu.
Główna różnica między warstwą kształtu a zwykłą warstwą pikseli polega na tym, że warstwy kształtu pozostają w pełni edytowalne. Kiedy wcześniej nauczyliśmy się wybierać kolory wypełnienia i obrysu kształtu, wspomniałem, że zawsze możemy wrócić i zmienić kolor nawet po narysowaniu kształtu. Wszystko, co musimy zrobić, to upewnić się, że warstwa kształtu jest zaznaczona w panelu Warstwy, a narzędzie Grupy kształtów jest aktywowane. Następnie po prostu kliknij próbkę koloru Nadzienia(Wypełnij) lub według próbki koloru Uderzenia(Obrys) w panelu preferencji, aby wybrać inny kolor. Możesz także zmienić szerokość obrysu według potrzeb i pracować z innymi parametrami. Kliknę próbkę koloru wypełnienia:
Po wybraniu warstwy kształtu kliknij próbkę koloru wypełnienia.
Kliknij na niebieską próbkę
Jak tylko kliknę na próbkę, program natychmiast wypełni kształt nowym kolorem:
Kolor kształtu został zmieniony bez konieczności ponownego rysowania kształtu
A jeśli ponownie spojrzymy na panel warstw, zobaczymy, że miniatura warstwy kształtu również zmieniła swój kolor:
Kiedy wprowadziliśmy zmiany, miniatura warstwy kształtu również zmieniła swój wygląd.
Narzędzie zaokrąglony prostokąt
Rzućmy okiem na drugie z narzędzi grupy Kształty — Zaokrąglony prostokąt(Narzędzie Zaokrąglony Prostokąt). Wybiorę go z paska narzędzi:
Wybierz narzędzie Zaokrąglony prostokąt
Narzędzie Zaokrąglony prostokąt jest bardzo podobne do narzędzia Prostokąt, z wyjątkiem tego, że pozwala nam rysować zaokrąglone prostokąty. Zaokrąglenie rogów dostosowujemy za pomocą parametru "Promień"(Promień) w panelu ustawień. Im większą wprowadzimy wartość promienia, tym bardziej zaokrąglone staną się rogi. Wartość promienia należy ustawić przed rozpoczęciem rysowania kształtu, w moim przypadku wprowadzę wartość parametru „Promień” równą 50 pikseli:
Użyj opcji Promień, aby określić stopień zaokrąglenia rogów
Po ustawieniu wartości promienia rysowanie zaokrąglonego prostokąta jest podobne do rysowania zwykłego prostokąta. Najpierw kliknij w oknie dokumentu, aby zdefiniować punkt początkowy kształtu, a następnie przytrzymaj przycisk myszy i przeciągnij kursor myszy po przekątnej, aby zakończyć rysowanie kształtu. Podobnie jak w przypadku kształtu Prostokąt, podczas przesuwania kursora program narysuje cienki kontur kształtu:
Przeciągnij, aby narysować zaokrąglony prostokąt po wprowadzeniu wartości promienia na pasku opcji
Po zwolnieniu przycisku myszy program Photoshop kończy rysowanie kształtu i wypełnia go kolorem:
Po zwolnieniu przycisku myszy kształt wypełni się kolorem.
Poniżej znajduje się kolejny prostokąt o promieniu 150 pikseli. Ta wartość jest tak duża (przynajmniej dla tego kształtu), że lewa i prawa strona prostokąta mają kształt krzywej:
Im większa wartość promienia, tym bardziej zaokrąglone będą rogi.
A oto prostokąt o małej wartości promienia 10 pikseli, który tylko nieznacznie zaokrągla rogi kształtu:
Mała wartość promienia mniej zaokrąglonych rogów
Niestety w Photoshop CS6 nie ma podglądu stopnia zaokrąglenia narożników. Dopiero po narysowaniu prostokąta zobaczymy, jak zaokrąglone są rogi. Ponadto nie możemy zmienić wartości promienia podczas rysowania kształtu, a mimo to Photoshop nie pozwala na cofanie się i zmianę wartości promienia po narysowaniu kształtu. Wszystko to oznacza, że rysowanie zaokrąglonych prostokątów jest zasadniczo procesem prób i błędów.
Jeśli nie podoba Ci się zaokrąglenie rogów prostokąta, po jego narysowaniu przejdź do sekcji menu "Redagowanie"(Edytuj) u góry ekranu i wybierz Cofnij: narzędzie zaokrąglonego prostokąta(Narzędzie Cofnij zaokrąglony prostokąt) (lub naciśnij skrót klawiaturowy Ctrl + Z (Win) / Command + Z (Mac)), w wyniku czego kształt zostanie usunięty z dokumentu. Następnie wprowadź nową wartość promienia na pasku opcji i zacznij od nowa rysowanie prostokąta.
Wybierz Edycja> Cofnij: Narzędzie zaokrąglonego prostokąta
Te same skróty klawiaturowe, które przyjrzeliśmy się, gdy dowiedzieliśmy się o narzędziu Prostokąt, działają z narzędziem Prostokąt zaokrąglony. Aby narysować kwadrat z zaokrąglonymi rogami, zacznij rysować kształt, a następnie naciśnij i przytrzymaj Zmiana. Zwolnij klawisz Shift po zwolnieniu przycisku myszy.
Aby narysować kształt od środka zamiast od rogu, zacznij rysować kształt, a następnie naciśnij i przytrzymaj Alt (Wygrana) / Opcja (Mac). I wreszcie wspólne naciśnięcia klawiszy Zmiana+ Alt (Wygrać) / Zmiana+ Opcja (Prochowiec) spowoduje narysowanie kwadratu od środka. Klawisze należy zwolnić dopiero po zwolnieniu przycisku myszy.
Narzędzie Elipsa
Narzędzie "Elipsa"(Ellipse Tool) pozwala nam rysować elipsy i okręgi. Wybiorę go z paska narzędzi:
Wybór narzędzia Elipsa
Podobnie jak w przypadku innych narzędzi, które omówiliśmy, kliknij w oknie dokumentu, aby zdefiniować punkt początkowy kształtu, a następnie przytrzymaj przycisk myszy i przeciągnij kursor myszy po przekątnej, aby zakończyć rysowanie kształtu:
Narysuj elipsę za pomocą narzędzia Elipsa
Zwolnij przycisk myszy, aby zakończyć rysowanie kształtu i wypełnić go kolorem:
Kształt jest wypełniony kolorem.
Aby narysować idealnie prosty okrąg za pomocą narzędzia Elipsa, zacznij przeciągać, a następnie naciśnij i przytrzymaj Zmiana... Aby narysować elipsę od środka, naciśnij i przytrzymaj Alt (Wygrać) / Opcja (Prochowiec) po rozpoczęciu rysowania. Przytrzymując jednocześnie klawisze Zmiana+ Alt (Wygrać) / Zmiana+ Opcja(Mac) pozwoli ci narysować okrąg od środka. I jak zawsze, zwolnij klawisze dopiero po zwolnieniu przycisku myszy:
Okrąg narysowany narzędziem Elipsa
Narzędzie Wielokąt
Narzędzie "Wielokąt" Narzędzie (Polygon Tool) jest dla nas bardziej interesujące pod względem możliwości rysowania kształtów. Wybiorę go z paska narzędzi:
Wybór narzędzia Wielokąt
Podczas korzystania z narzędzia Prostokąt możemy rysować tylko prostokąty czworokątne, narzędzie Wielokąt pozwala nam rysować wielokąty o dowolnej liczbie boków. Następnie przyjrzymy się, jak możesz nawet rysować gwiazdy za pomocą tego narzędzia! Aby narysować kształt za pomocą narzędzia Wielokąt, najpierw wprowadź żądaną liczbę boków w polu parametru „Imprezy”(Strony) w panelu ustawień. Możesz wpisać dowolną liczbę z przedziału od 3 do 100. Domyślnie liczba boków wynosi 5 i zostawię to tak:
Wprowadź liczbę boków w polu parametru „Boki”
Po określeniu liczby boków umieść kursor w oknie dokumentu i zacznij go przeciągać, aby narysować wielokątny kształt. Photoshop zawsze rysuje wielokątne kształty od środka, więc nie musisz przytrzymywać Alt (Win) / Option (Mac). Naciśnięcie i przytrzymanie klawisza Zmiana gdy zaczniesz rysować wielokąt, pozwoli ci to ograniczyć liczbę rogów dla twojego kształtu i umieścić go na ekranie dokładnie tak, jak chcesz:
5-stronny kształt narysowany za pomocą narzędzia Wielokąt
Określając liczbę boków na 3, możemy łatwo narysować trójkąt:
Prosty trójkąt narysowany narzędziem Wielokąt
Poniżej znajduje się wielokąt z 12. Podobnie jak w przypadku opcji Promień dla narzędzia Zaokrąglony prostokąt, nie możemy zmienić liczby boków po narysowaniu kształtu, więc jeśli się pomylisz, musisz przejść do sekcji menu "Redagowanie"(Edytuj) u góry ekranu i wybierz Cofnij: narzędzie Wielokąt(Narzędzie Cofnij wielokąt) (lub naciśnij Ctrl + Z (Win) / Command + Z (Mac)), a następnie wprowadź inną wartość w polu „Boki” i przerysuj kształt:
Wielokąt z dwunastoma bokami
Rysowanie gwiazd za pomocą narzędzia Wielokąt
Aby narysować gwiazdę za pomocą narzędzia Wielokąt, kliknij ikonę koła zębatego w panelu ustawień, a następnie wybierz opcję "Gwiazda"(Gwiazda):
Kliknij ikonę koła zębatego i wybierz parametr „Gwiazda”
Następnie kliknij w oknie dokumentu i przeciągnij kursor, aby narysować gwiazdę. Parametr „Imprezy”(Sides) w panelu ustawień określa liczbę wierzchołków gwiazdy, więc jeśli domyślna wartość parametru to pięć, otrzymujemy pięcioramienną gwiazdę:
Gwiazda pięcioramienna narysowana za pomocą narzędzia Wielokąt
Zmieniając parametr Sides na 8, otrzymujemy ośmioramienną gwiazdę:
Określ liczbę wierzchołków gwiazdy za pomocą parametru Boki
Możemy narysować kształt, który wygląda jak eksplodująca gwiazda, zwiększając ostrość promieni gwiazdy za pomocą parametru „Głębokość promieni”(Wcięcie stron według). Domyślnie wartość tego parametru to 50%, zwiększę wartość do 90%. Zwiększę też liczbę wierzchołków gwiazdy do 16:
Narysuj kształt, który wygląda jak eksplodująca gwiazda, zwiększając wartość głębokości promieni
A oto figura, którą dostałem:
Eksplodująca gwiazda narysowana za pomocą narzędzia Wielokąt
Domyślnie wierzchołki gwiazd mają ostre rogi, ale możemy je zaokrąglić wybierając opcję Gładkie narożniki zewnętrzne(Gładkie rogi):
Wybór opcji Wygładź zewnętrzne narożniki
Poniżej znajduje się pięcioramienna gwiazda z wybraną opcją Smooth Outer Corners:
Smooth Outer Corners łagodzi kanciastość gwiazd
Możemy również zaokrąglić rogi u podstawy promieni gwiazdy, wybierając opcję Gładkie narożniki wewnętrzne(Gładkie wcięcia):
Wybór opcji Gładkie narożniki wewnętrzne
Ponownie nasza gwiazda wygląda zupełnie inaczej:
Narysowana gwiazda z zaznaczonymi gładkimi narożnikami wewnętrznymi
Narzędzie linii
Ostatnim z głównych narzędzi w grupie Kształty jest narzędzie "Linia"(Narzędzie Linia). Wybiorę go z paska narzędzi:
Wybór narzędzia Linia
To narzędzie pozwala nam rysować proste proste linie, ale możemy również rysować za jego pomocą strzałki. Aby narysować linię prostą, najpierw ustaw szerokość linii, wprowadzając wartość (w pikselach) w polu parametru "Grubość"(Waga) w panelu ustawień. Domyślnie grubość to 1 piksel, zwiększę do 16 pikseli:
Parametr „Grubość” odpowiada za grubość (lub szerokość) linii
Po drugie, tak jak w przypadku innych narzędzi grupy Kształty, kliknij w oknie dokumentu i przeciągnij kursor, aby narysować linię. Aby ułatwić rysowanie poziomej lub pionowej linii, naciśnij i przytrzymaj Zmiana, po rozpoczęciu rysowania linii zwolnij przycisk myszy i ostatni klawisz Shift:
Przytrzymaj klawisz Shift, aby rysować linie poziome lub pionowe
Rysuj strzałki kierunkowe
Aby narysować strzałki, kliknij ikonę koła zębatego w panelu ustawień, aby otworzyć opcje „Strzałki”(Groty strzałek). Wybierz, gdzie chcesz dodać strzałki: na początku linii, na końcu lub na obu końcach jednocześnie (jeśli chcesz, aby strzałka wskazywała ten sam kierunek, w którym rysujesz linię, wybierz opcję "Na końcu"(Kończyć się)):
Kliknij ikonę koła zębatego, aby uzyskać dostęp do opcji strzałek.
Poniżej znajduje się linia podobna do poprzedniej, z tą różnicą, że na końcu znajduje się ikona strzałki:
Łatwe do rysowania strzałki prowadzące za pomocą narzędzia Linia
Jeśli domyślny rozmiar strzałki Ci nie odpowiada, możesz go zmienić za pomocą opcji "Szerokość"(Szerokość) i "Długość"(Długość). Możemy również dodać krzywą do strzałki za pomocą parametru "Krzywizna"(Wklęsłość). Domyślnie wartość tego parametru to 0%, ale zwiększę go do 50%:
Zmień kształt strzałki, zwiększając wartość parametru „Krzywa”
I tak teraz wygląda strzałka. Pamiętaj, aby wybrać wartość opcji narzędzia Linia przed rozpoczęciem rysowania linii, ponieważ nie można ich zmienić podczas rysowania. Jeśli chcesz dokonać zmian, będziesz musiał usunąć kształt i przerysować go:
Strzałka o wartości krzywizny 50%
Ukryj kontur wokół kształtu
Za każdym razem, gdy rysowaliśmy kształt w tym samouczku, program wyświetlał jego cienki kontur. Gdy puściliśmy przycisk myszy, program zakończył rysowanie kształtu i wypełnił go kolorem. Problem polega na tym, że jeśli przyjrzysz się uważnie narysowanemu kształtowi, najprawdopodobniej zobaczysz wokół niego cienki kontur, który nigdzie nie zniknął. W&
Grafika komputerowa to bardzo szerokie pojęcie. Ktoś pomyśli o trójwymiarowych arcydziełach studia Pixar i Dreamworks na wspomnienie tego terminu, inni pomyślą o fotografii cyfrowej, a jeszcze inni pomyślą, że mówimy o projektowaniu gier komputerowych. Ale z pewnością znajdzie się wielu takich, którym to zdanie będzie kojarzyło się z grafiką wektorową. Pomimo niezwykłej popularności grafiki wektorowej, wielu użytkowników nie jest całkowicie zaznajomionych ze specyfiką grafiki wektorowej. Co kryje się za słowami „grafika wektorowa” i dlaczego jest tak poszukiwane?
Popularna bitmapa to tablica kropek. Ta tablica może być renderowana z maksymalną dokładnością lub przybliżoną. W pierwszym przypadku informacje bitmapowe są przesyłane bez strat, ale zajmują dużo pamięci. W drugim przypadku obraz graficzny może być przesyłany z warunkową precyzją. Sugeruje to bezpośrednią analogię z dźwiękiem, który jest skompresowany „bez odczuwalnej utraty” do formatu MP3. W przypadku grafiki podobnym formatem jest JPG. Przy umiarkowanym i niezbyt wysokim współczynniku kompresji, oryginalna tablica punktów jest dość zgadywana. Algorytmy renderowania grafiki rastrowej mogą się różnić, ale ich istota jest taka sama - obraz jest sztywno związany z matrycą pikseli.
Do renderowania obrazu wektorowego stosuje się zupełnie inne podejście. Każdy rysunek wektorowy jest tworzony za pomocą geometrycznych kształtów i krzywych. Zastosowanie matematyki przy opisie obrazu daje ogromną przewagę: przy skalowaniu elementów wektorowych oryginalny obraz nie traci na jakości. Obraz bitmapowy zachowuje się inaczej podczas zmiany rozmiaru - linie obiektów na obrazie po powiększeniu porastają zauważalny „grzebień”. Te artefakty są początkowo obecne na obrazie, ponieważ mapa bitowa a priori nie może zawierać elementów ciągłych - linii, kształtów geometrycznych i tak dalej. Wszystko to w rastrze wygląda jak matryca pikseli, co tym bardziej jest zauważalne im bardziej powiększony jest obraz rastrowy.
Formaty wektorowe również nie są pozbawione wad. Konieczność użycia prostych elementów do skonstruowania obrazu często staje się poważną przeszkodą w interpretacji złożonego obrazu. Na przykład niezwykle trudno jest przekonwertować zwykłe zdjęcie krajobrazu na format wektorowy, ponieważ znajduje się na nim wiele obiektów, a ich geometria jest bardzo złożona.
W druku przemysłowym formaty wektorowe wyglądają równie dobrze do drukowania obrazów we wszystkich rozmiarach - dużych i małych. Obrazy rastrowe po powiększeniu nie tylko zamieniają się w mozaikę, ale mogą również zawierać artefakty kompresji. Ponadto formaty wektorowe są wygodne w użyciu w programowaniu, ponieważ można je łatwo opisać za pomocą wyrażeń matematycznych.
Profesjonalni projektanci używają sprawdzonych przez lata narzędzi do tworzenia grafiki wektorowej, takich jak Adobe Illustrator i CorelDraw. Ale dla hobbysty, który potrzebuje szybko stworzyć logo do nadruku na koszulce lub ilustracji technicznej, nie ma potrzeby uciekać się do tak uciążliwych i drogich aplikacji. Możesz sobie poradzić dzięki darmowym, a czasem nawet internetowym narzędziom. Za ich pomocą można przekonwertować obraz rastrowy na wektorowy, wykonać szkic prostego projektu, wygenerować wzór giloszowy i tak dalej.
⇡ „Rysunki Google” to najłatwiejszy edytor wektorów, który zawsze masz pod ręką
Najbardziej znanym, prostym i niedrogim edytorem wektorów online jest Rysunki w usłudze Dysk Google. Ta aplikacja internetowa jest częścią internetowego biura Google i jest bardziej skoncentrowana na współpracy i dodawaniu grafiki do innych typów dokumentów biurowych niż na tworzeniu grafiki wektorowej. Jednak nadal istnieje kilka podstawowych narzędzi do pracy z nim.
Korzystając z aplikacji internetowej Pictures, możesz tworzyć różne kształty, strzałki, linie odniesienia, wzory graficzne, dodawać linie proste, krzywe, polilinie, strzałki i bazgroły. Dostępne jest również dodawanie elementów tekstowych, importowanie obrazów rastrowych. Obrazy wektorowe można importować, ale nie można ich edytować (dostępny jest tylko podgląd).
⇡ Autotracer - darmowy konwerter rastrów na wektory
Jeśli chodzi o złożone rysunki wektorowe, czasami łatwiej jest nie tworzyć ich od podstaw, ale zwektoryzować bitmapę, czyli przekonwertować ją na format wektorowy. Ten proces jest również nazywany śledzeniem.
Prawie każdy edytor wektorów ma do tego narzędzia, ale wektoryzacja może być jeszcze łatwiejsza dzięki narzędziom online. Możesz znaleźć więcej niż jedną usługę internetową, która oferuje podobne usługi. Na przykład darmowy zasób Autotracer jest bardzo wygodny w użyciu. Może być używany do konwersji plików PNG, BMP, JPEG i GIF do formatu wektorowego i zapisywania do formatu SVG, EPS, PDF, DXF.
Usługa jest całkowicie darmowa, ale jest jedno ograniczenie: rozmiar pliku źródłowego nie może przekraczać jednego megabajta. Przed konwersją możesz ustawić kilka ustawień: określić liczbę kolorów, które pozostaną na bitmapie przed wektoryzacją, a także pozbyć się szumu, wskazać w jakich przypadkach linie będą traktowane jako krzywe. Sam proces jest bardzo szybki, więc jeśli jakość końcowego obrazu nie jest odpowiednia, zawsze możesz poeksperymentować z ustawieniami i spróbować ponownie.
⇡ Vector Paint to edytor wektorów w Chrome, który może działać bez przeglądarki
Vector Paint to aplikacja internetowa dla Google Chrome wbudowana w HTML5, ale może również działać bez przeglądarki. Należy do nowej generacji aplikacji, zaprezentowanych na początku września br. Takie aplikacje można uruchamiać bezpośrednio z pulpitu - do korzystania z nich nie jest potrzebna otwarta przeglądarka, a także dostęp do Internetu.
Vector Paint zawiera dość dużą kolekcję różnych gotowych kształtów, które można wykorzystać w projektach: są zegary, chmury, strzałki, zwierzęta, notatki i wiele innych. Kształty można również tworzyć ręcznie za pomocą linii prostych i łamanych, narzędzia do rysowania dowolnych kształtów, prostokąta, elipsy. Dla każdego elementu możesz wybrać kolor, grubość i rodzaj obrysu, a także kolor wypełnienia, uczynić go częściowo przezroczystym, dodać jeden z wielu efektów (zniekształcenia, cienie, tekstury, pseudo-3D itp.). Istnieją również narzędzia do zarządzania elementami w projekcie: można je przesunąć do przodu lub cofnąć. W celu dokładniejszego rozmieszczenia elementów dostępnych jest wiele narzędzi wyrównania, można również włączyć wyświetlanie linijki.
Domyślnie praca odbywa się na jednej warstwie, ale w razie potrzeby można dodać możliwość pracy z wieloma warstwami. Ta funkcja jest zaimplementowana jako dodatek. Aby go zainstalować, nie musisz niczego pobierać, wystarczy wybrać wtyczkę w menu o tej samej nazwie. Praca z warstwami obejmuje możliwość łączenia wybranych warstw, ukrywania niektórych z nich, przenoszenia wybranych elementów na osobną warstwę.
Vector Paint zapewnia inne dodatki, które można łatwo dodać do aplikacji. Są to zaawansowane możliwości pracy z tekstem (dodatkowe czcionki, ustawianie odstępów, poszczególne elementy napisów), dodawanie pisaków, wykorzystanie obrazów do tworzenia powtarzających się wzorów na formularzach. Dodatkowe opcje obrysu i wypełnienia są również zawarte w menu Wtyczki.
Gotowe projekty są zapisywane w formacie SVG i mogą być również eksportowane do PNG i JPEG.
⇡ Edycja SVG - internetowy edytor wektorów
SVG-Edit to oparty na JavaScript edytor wektorów, który można uruchomić w dowolnej przeglądarce. Może być używany jako usługa online (w tym przypadku do dostępu służy adres demo), a także aplikacja internetowa (w tym przypadku należy pobrać archiwum z plikami SVG-Edit, rozpakować je i uruchomić plik aplikacji w dowolnej przeglądarce).
SVG-Edit w pełni współpracuje z plikami SVG, umożliwiając zarówno zapisywanie projektów w tym formacie, jak i otwieranie takich plików i wprowadzanie w nich zmian. Dodatkowo plik SVG można zaimportować do projektu jako osobny element.
Aby tworzyć elementy grafiki wektorowej w SVG-Edit, możesz użyć przerywanych linii, prostokątów, kwadratów, elips, okręgów, wielokątów, konturów, tekstu. Możliwe jest wypełnianie elementów kolorem, a także stosowanie gradientów, w tym radialnych. Obsługuje pracę z warstwami, wyświetlanie siatki i wyświetlanie elementów w modelu krawędziowym. Dostępne są narzędzia do zmiany rozmieszczenia elementów (powyżej, poniżej), do szybkiego klonowania wybranych kształtów wektorowych, do ich grupowania. Wiele poleceń jest dostępnych z menu kontekstowego (jak w konwencjonalnych edytorach pulpitu). Sporo uwagi poświęcono narzędziom do wyrównywania na płótnie: można wyrównywać elementy względem wybranych obiektów, do największego lub do najmniejszego obiektu.
Program posiada dużą bibliotekę gotowych kształtów (taką samą, jaka jest używana w Vector Paint), ale zapewnia również dostęp do ogromnej darmowej biblioteki elementów grafiki wektorowej IAN Image Library. Do pracy z nim wymagana jest rejestracja, ale wtedy można przeglądać kolekcje próbek grafiki wektorowej bezpośrednio z edytora i od razu dodawać je do bieżącego lub nowego projektu.
⇡ Chittram - prosty edytor online
Chittram to kolejny edytor wektorów, który może działać jak aplikacja internetowa. W przeciwieństwie do SVG-Edit jest zaimplementowany jako pełnoprawna usługa online z możliwością zapisywania projektów na serwerze. Konto Google służy do przeglądania i edycji wcześniej utworzonych projektów.
Możliwości Chittram są skromniejsze niż SVG-Edit, ale ten edytor z pewnością będzie wydawał się bardziej przyjazny dla początkujących użytkowników. Aplikacja ma możliwość wykorzystania obrazu rastrowego jako tła, ale nie można wybrać obrazu z dysku twardego - wystarczy podać link do pliku. Nie ma również importu lokalnych obrazów wektorowych, ale można dodawać do projektu pliki z galerii użytkowników serwisu internetowego i edytować je. Witryna zaimplementowała wyszukiwanie w galerii po słowach kluczowych, a także po tagach.
Do tworzenia własnych projektów można wykorzystać standardowy zestaw narzędzi: linie proste, krzywe, krzywe Beziera, wielokąty, koła, owale, prostokąty i kwadraty. Dostępne jest również tworzenie tekstu. Dla każdego elementu można ustawić wielkość obrysu, kolor wypełnienia, kolor i kierunek gradientu, procent przezroczystości. Aby uzyskać dokładniejszy rysunek, możesz użyć siatki, do której dopasowany jest rozmiar komórki. Możesz także kontrolować rozmiar i orientację płótna.
Jeśli projekt wykorzystuje kilka formularzy, wygodnie jest wyświetlić panel, który zawiera listę wszystkich elementów. Służy do zmiany nazwy i szybkiego wybierania obiektów. Ten sam panel służy do pracy z warstwami.
⇡ Inkscape to kompletna alternatywa dla komercyjnych pakietów
Edytor wektorowy Inkscape ma mnóstwo zalet. Po pierwsze, jest wieloplatformowy (może działać w systemach Windows, Linux, Mac). Po drugie, obsługuje szeroką gamę popularnych formatów wektorowych, w tym SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF i inne.
Edytor posiada również standardowe narzędzia dla dowolnego edytora wektorów do tworzenia grafiki: kształty, krzywe, tekst, wypełnienie, pełna obsługa warstw. Inkscape umożliwia wykonywanie różnych działań ze ścieżkami, wykonywanie pociągnięć i stosowanie operacji logicznych (łączenie, przecinanie, wykluczanie jednej z drugiej itd.). Użytkownik ma do dyspozycji dużą bibliotekę filtrów oraz specjalny edytor, za pomocą którego można tworzyć własne efekty. W programie zaimplementowano obsługę tabletów graficznych, dzięki czemu można w nim rysować ręcznie, kontrolując pochylenie i nacisk pióra.
Warto zwrócić uwagę na wbudowane narzędzia do wektoryzacji obrazów rastrowych. Aby zapewnić, że ważne obiekty na pierwszym planie są brane pod uwagę podczas śledzenia zdjęć, algorytm SIOX (Simple Interactive Object Extraction) jest używany do automatycznej identyfikacji takich obiektów.
⇡ ZebraTRACE - bezpłatne tworzenie giloszowania
Wszelkie banknoty, a także dokumenty o znaczeniu państwowym (dyplomy, certyfikaty, certyfikaty itp.) są łatwe do rozpoznania na pierwszy rzut oka. Subtelne, powtarzające się wzory, które biegną przez główny rysunek, nadają „rozpoznawalność” projektowi dokumentu. Takie linie nazywane są giloszem.
Gilosze można narysować ręcznie w edytorze wektorów, jednak bez specjalnych dodatków i umiejętności tworzenia takich wzorów proces ten może się opóźnić. Bezpłatne narzędzie ZebraTRACE pomaga w tych zadaniach.
Ten program śledzi obrazy i dopasowuje je do wzoru giloszowego. ZebraTRACE wykorzystuje parametryczne generowanie giloszowania. Każdy rodzaj wzoru, który możesz stworzyć za pomocą aplikacji, jest określony przez wzór matematyczny. Jeśli więc jest chęć i czas wolny na eksperymenty, użytkownik może otrzymać niepowtarzalne rysunki.
Tworzenie nowych giloszów jest bardzo łatwe. Spróbuj dokonać drobnych zmian we wzorze generowania wzoru, na przykład zmieniając współczynnik z 2 na 3, a wzór się zmieni. Dla tych, którzy nie chcą być kreatywni z ZebraTRACE, program zawiera kilkanaście ustawień wstępnych z formułami, które pozwalają uzyskać najpopularniejsze gilosze.
⇡ Wniosek
Darmowe narzędzia do grafiki wektorowej nie są tak powszechne, jak byś chciał, ale są. Dobrą wiadomością jest to, że wraz z rozwojem standardu HTML5 i innych technologii internetowych możliwe stało się używanie przeglądarki jako edytora grafiki wektorowej - wcześniej można było tylko pomarzyć. W przypadku prostych projektów takie narzędzia oszczędzają dużo czasu, a jeśli korzystasz z Inkscape, możesz generalnie odmówić zakupu edytora wektorów na potrzeby projektowania.
Rysunki wektorowe są coraz częściej wykorzystywane w różnych narzędziach drukarskich do tworzenia pięknych projektów z drewna, plastiku, metalu, papieru i innych materiałów. Dzisiaj dowiemy się, jak możesz zrobić rysunek wektorowy własnymi rękami za pomocą programu Photoshop. Poświęcając sporo czasu, otrzymamy wysokiej jakości rysunek wektorowy, z którego bez problemu będziemy mogli w przyszłości korzystać.
Jak przetłumaczyć rysunek na wektor?
Przede wszystkim należy zauważyć, że tylko rysunki, które są pokazane na białym tle, można przekonwertować do formatu wektorowego. Jeśli tło nie jest białe, najpierw musisz usunąć wszystkie niepotrzebne i wyczyścić tło.
1. Za pomocą narzędzi zaznaczania zaznaczamy tylko ten element, który chcemy przełożyć na rysunek wektorowy i kopiujemy go na nową warstwę o nazwie „kształt”. Następnie utwórz kolejną warstwę i wypełnij ją całkowicie białym kolorem, tę warstwę można nazwać „tłem”. Teraz przenieś warstwę „tła” pod warstwę „kształt” i połącz je. Powstały obraz nazywa się „Baza”. Dwukrotnie zduplikuj warstwę „Base” i nazwij ją „Base_1” i „Base_2”. Wyłącz ich widoczność.
2. Zacznijmy od przetłumaczenia obrazu na format wektorowy. Przede wszystkim nanieś poprawkę „Isogelia” na warstwę „Baza”, aby uzyskać rysunek w formacie czarno-białym. Nie zawsze przy pierwszej korekcie otrzymujemy pożądany obraz, więc możemy wykonać kilka kopii warstw i dokonywać korekt z różnymi wartościami, aż otrzymamy to, czego potrzebujemy.
Więc uzyskaliśmy najbardziej normalny efekt.
3. Następnie do wynikowego obrazu stosujemy filtr dyfuzyjny, aby usunąć postrzępione krawędzie. Sposób włączenia filtra: "Filter - Stylize - Diffuse" (Filter-Stylize-Difuse). W oknie, które się otworzy, wybierz „Anizotropowy”.
4. Następnym krokiem jest wygładzenie krawędzi, aby stały się wyraźniejsze, w tym celu naciśnij "Obraz - Korekta - Poziomy" (Poziomy-Dopasowanie-Obrazu). W otwartym oknie przesuń lewy i prawy suwak bliżej środka. Aby zobaczyć wynik korekty, najlepiej powiększyć obraz do 300% przed otwarciem poziomów.
5. Powtarzamy punkty 3 i 4 w tej samej kolejności.
6. Wyłącz widoczność naszej warstwy głównej i włącz warstwę „Base_1”. Realizujemy akcję „Obraz – Korekta – Isogelia” (Obraz-Dostosowanie-Próg). Ustaw parametr na 138.
7. Na tej warstwie wykonujemy operacje wskazane w paragrafach 3.4 i 5.
8. Utwórz nową warstwę i wypełnij ją czernią. Nazywamy to „Tłem”. Ustaw go poniżej warstwy „Baza”. W warstwie „Base_1” zmień tryb na „Różnica”.
Oto, co otrzymujemy:
9. Obraz okazał się trochę przerażający, ale naprawimy go teraz. Aktywuj warstwę „Baza” i dodaj maskę warstwy. Następnie za pomocą gumki możemy usunąć nadmiar obszarów na twarzy i ciele dziewczynki.
10. Więc mamy rysunek, teraz musimy go przetłumaczyć na wektor. Użyj "Magicznej Różdżki", wybierz cały czarny obszar obrazu, a na obrazie naciśnij prawy przycisk myszy, w menu, które się otworzy, wybierz "Generuj ścieżkę roboczą". Ustaw wartość na 1.0.
Ostateczny wynik
Jak wiadomo, ilustracje wektorowe są obecnie bardzo popularne w grafice internetowej. Profesjonalni projektanci mogą stworzyć takie ilustracje w ciągu kilku godzin. Niezależnie od tego, czy jesteś początkującym, czy hobbystą, lekcje grafiki internetowej z pewnością będą dla Ciebie niezwykle przydatne. Celem tej lekcji jest rzucenie światła na proces tworzenia wybranego obrazu. Zademonstruję cały proces krok po kroku i wyjaśnię wszystkie kroki za pomocą moich komentarzy.
Aby stworzyć naprawdę fajny obraz, musisz wybrać program, który chcesz i przestrzegać pewnych zasad. Jeśli chcesz narysować ilustrację wektorową, pamiętaj, że służą do tego takie edytory, jak Adobe ilustrator lub CorelDraw... Jednakże, Photoshop ma wystarczające środki na opracowanie ilustracji wektorowych. Wyraźnie pokażę to w mojej lekcji na temat tłumaczenia rysunku na wektor. Jako podstawę ilustracji wybrałem szkic kota. Postanowiłem przedstawić niebieskiego kota z różowymi kwiatami w łapach.
Krok 1
Zacznijmy od stworzenia tła. Narysuj kształt za pomocą narzędzia Zaznaczanie () (w Warstwy kształtu(Kształt warstwy)). Ustawienia - (Krycie wypełnienia) = 0% ... Teraz użyj nakładki gradientowej: ((Styl warstwy - Nakładka gradientowa)) aby wypełnić utworzony kształt. Wszystkie ustawienia są domyślne, wystarczy zmienić kąt (ja podam stopień) i nachylenie. Dodać Udar(Obrys) ((Styl warstwy — Obrys)). Używamy wszystkich ustawień domyślnych, z wyjątkiem szerokości w 1 px i kolory.
